Editing your items: change how your collection and item pages look
Steven Singorahardjo •
Customize how your collection and item page view is presented by editing a template, toggling different settings, and more.

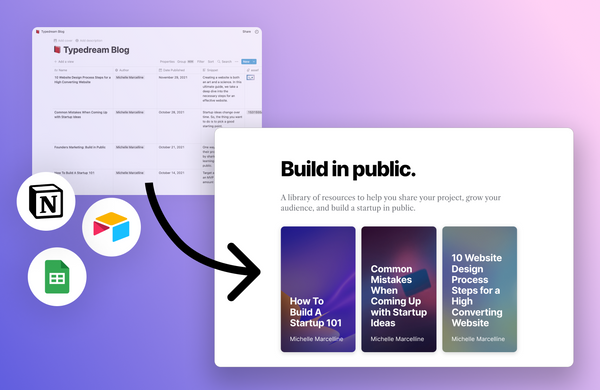
Now that you have your CMS collection added, you can modify the way it looks by tweaking a few settings. In this tutorial, we’ll show you how to edit your existing collection view and item page templates.
Changing how your collection looks.
Start by selecting your collection and clicking on Edit Collection in the side toolbar.
Toggling settings.
In the pop-up, you will see a menu of settings you can adjust, including:
- Fields: re-map fields on your collection
- Sort & Filter: choose the max # of items to display, add a filter to sift your collect, or sort by a specific column (ascending or descending)
- The default setting is to search by all columns, but you can also limit the search functionality to a single column (e.g. only allow site visitors to search my collection by Title)
- Template: switch to a different template
- Our options include blog, knowledge base, directory, shop, testimonials, and team templates
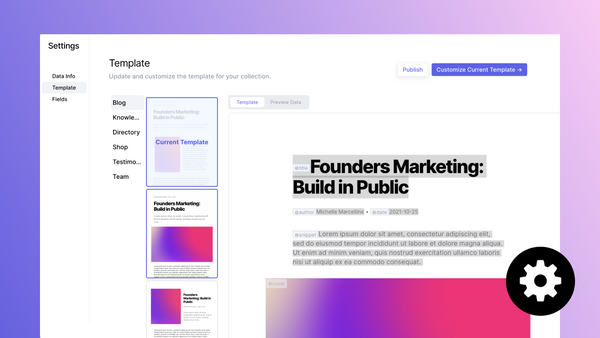
Customize current template.
Go to the Template menu and click on Customize Current Template in the upper right hand corner.
You will see a small editing space appear. This small editing space works the same way as the editing space on a Typedream page. You can drag and drop items, add blocks or components, and so on. The difference is that you can set up placeholder components, and link them to data on Notion.
To set up a placeholder component:
- Write out some text. For example, if you wanted to add an estimated reading time, you can write “reading time”
- Highlight the placeholder text from Step 1
- Go to the Advanced tab in the side toolbar
- You can also select
Get url from datato fetch a link that you have written down on your Notion database - Specify a label and the column on Notion you want to pull data from
- Click
Save
Once done, click Save Template
Changing how your item pages look.
Go to your item pages home (the one with purple text and a small database icon). This is where all your individual item pages can be seen and edited.
Updating universal components on your item page.
- Click
Settingsin the upper right hand corner - Choose from the selection of preset item page templates OR
- Click on
Customize Current Templatein the upper right hand corner Note: all of the components you add, remove, or change here will be reflected across all your item pages, with the exception of the content inside the Rich Text Content box, which is edited on each individual item page.
Editing rich text content.
The content inside the rich text content field is unique for each item page.
There are two ways you can edit rich text content:
- Go to Edit Item on an item page and write out your content in the space provided OR
- Import directly from Notion (read our guide on this here)
That’s it! 🎉
What's next?
Check out the other tutorials on Typedream! All guides →
See More Guides
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Backed by
Copyright © 2023 Govest, Inc. All rights reserved.