Text Styling
Custom gradients on texts
2022-09-13
With our new feature, you can now create custom gradient for your text. You can add custom gradients on backgrounds too (i.e. container backgrounds, buttons, etc.).
To create custom gradients, go to Figma → create a shape → change the “Fill” from “Solid” to “Linear” or “Radial” → set gradient color → copy the CSS code. It should be linear-gradient(…) or radial-gradient(…)
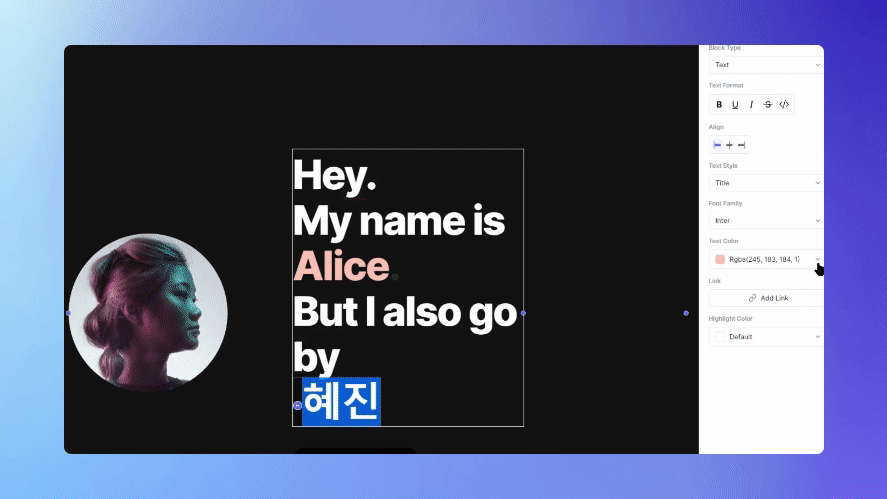
Go back to Typedream → highlight the text → change text color → choose “custom color” → paste the code you got from Figma.
Fixes and improvements
- Generate ID for each element when editing CMS collection template
- Side toolbar block type and text format
- Fix copying using cmd+click inverted the order and mess up list items
- A quick fix for synced containers
- Fixes vertical alignment for the icons
- Dropdown UI fixes
- Fix hidden section still shows up in the published site
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Backed by
Copyright © 2023 Govest, Inc. All rights reserved.