Typedream x Memberstack
A guide on how to set up memberships and gated content on your site
Membership
How does this integration work?

First, create a website on Typedream

Second, apply Memberstack signup wall

Then, users pay you to access content on your site
Uses.
Control your funnel
Activate your onboarding flow
A membership functionality allows you to establish multiple access tiers on your site. While you have some content you might want to offer for free, you can also choose to monetize others by setting up members-only pages.
With Memberstack on Typedream, you can add sign-up / login to bring your user community together.
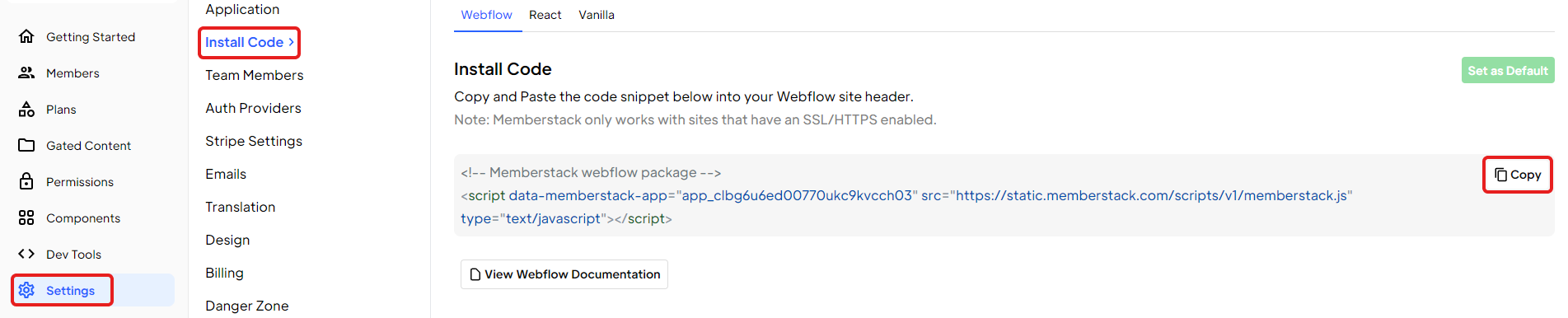
Adding Memberstack to Typedream.
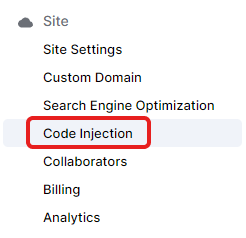
Step 1
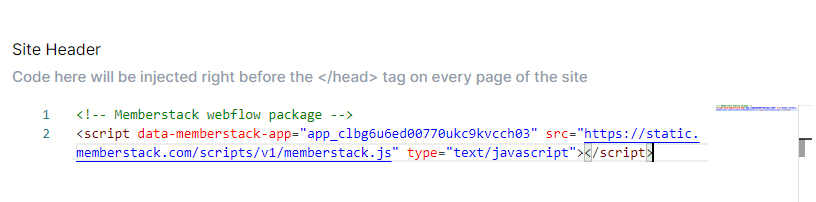
Step 2
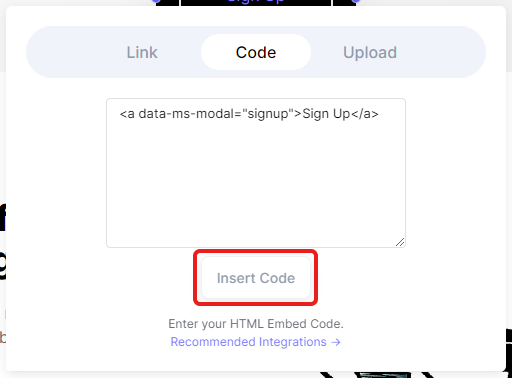
Step 3
To create a sign up embed
<a data-ms-modal="signup">Sign Up</a>/embed > Code/container and choose Card as container styleTo create a log in embed
<a data-ms-modal="login">Log In</a>To create a sign up embed specific to each plan
<a data-ms-modal="signup"
data-ms-plan:add="your plan value"
>
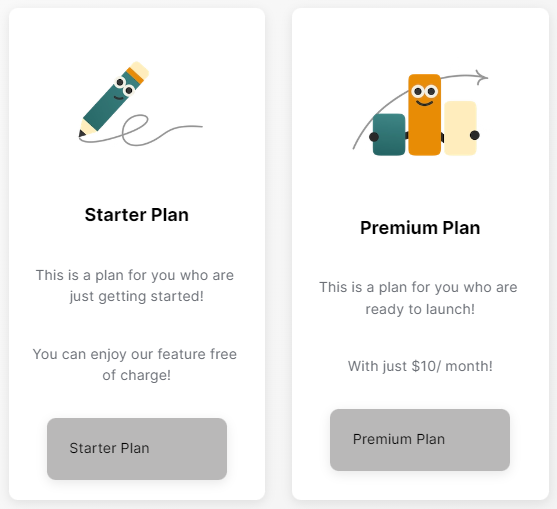
Your Plan Name
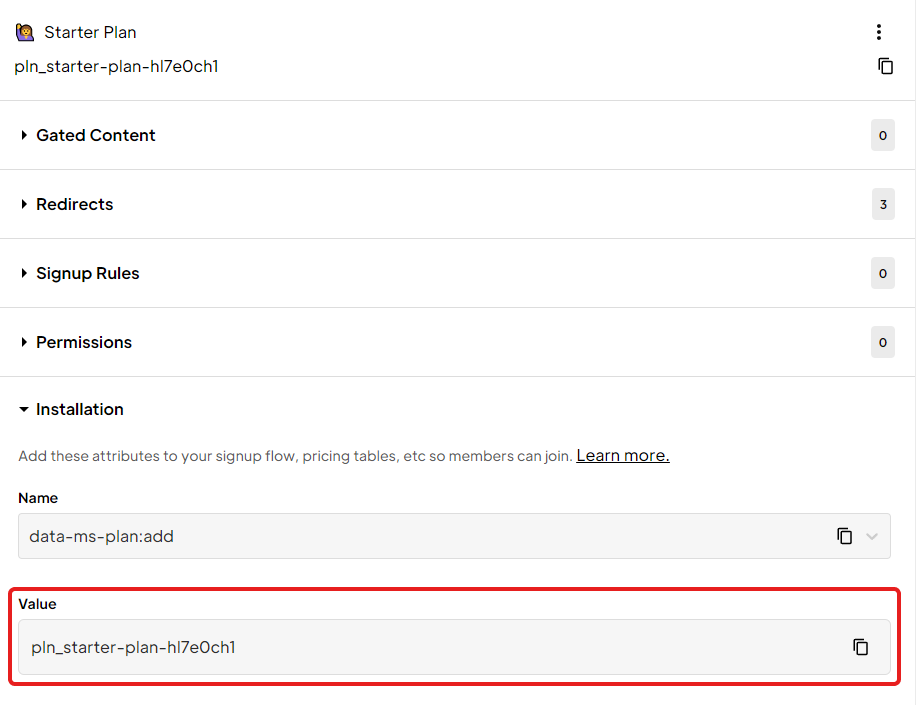
</a>your plan value part of the code with the value attributes of the plan you've createdYour Plan Name part of the code with the name of the plan that you choose (or any words that you want displayed)Example: Plan name: Starter Plan Plan value: pln_starter-plan-hl7e0ch1 The embed code 👇
<a data-ms-modal="signup"
data-ms-plan:add="pln_starter-plan-hl7e0ch1"
>
Starter Plan
</a>Step 4
But wait, what's Memberstack?
Memberstack is a plug-and-play membership backend app that you can easily integrate on your website. The app supports user signups, gated content, and secure payments. Memberstack is used by cool startups like Polar Analytics and Alura.

Start building your dream site today.
The world needs to see your awesome idea.
Related guides
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Backed by
Copyright © 2023 Govest, Inc. All rights reserved.