How to track button clicks for Posthog
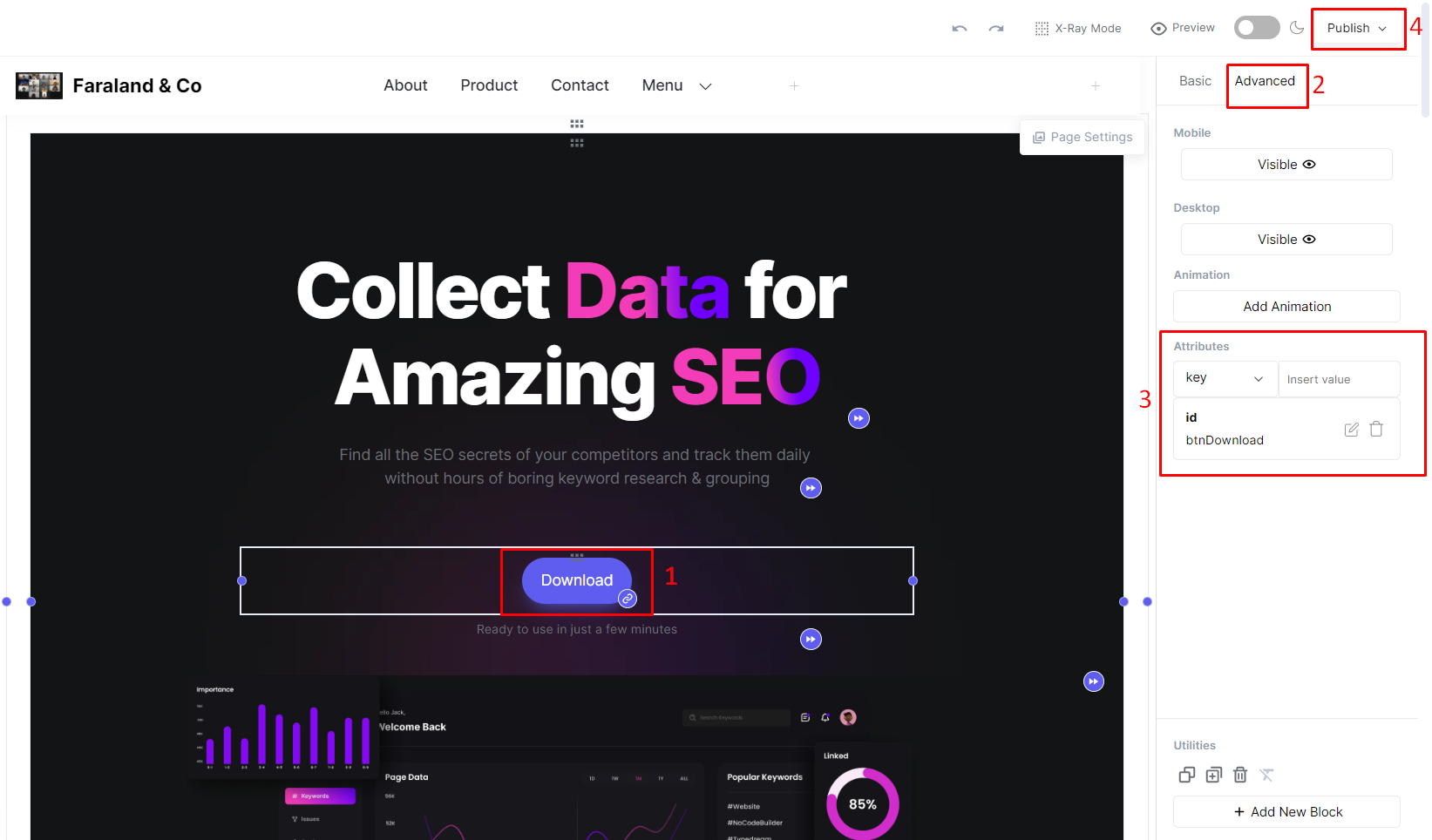
Step 1: Select a specific block to be tracked
Select a specific element to be tracked in typedream and go to Advanced Settings -> Attributes and add attributes to the block
Step 2: Create a Posthog account
If you don't have an account via the following link : https://app.posthog.com/signup
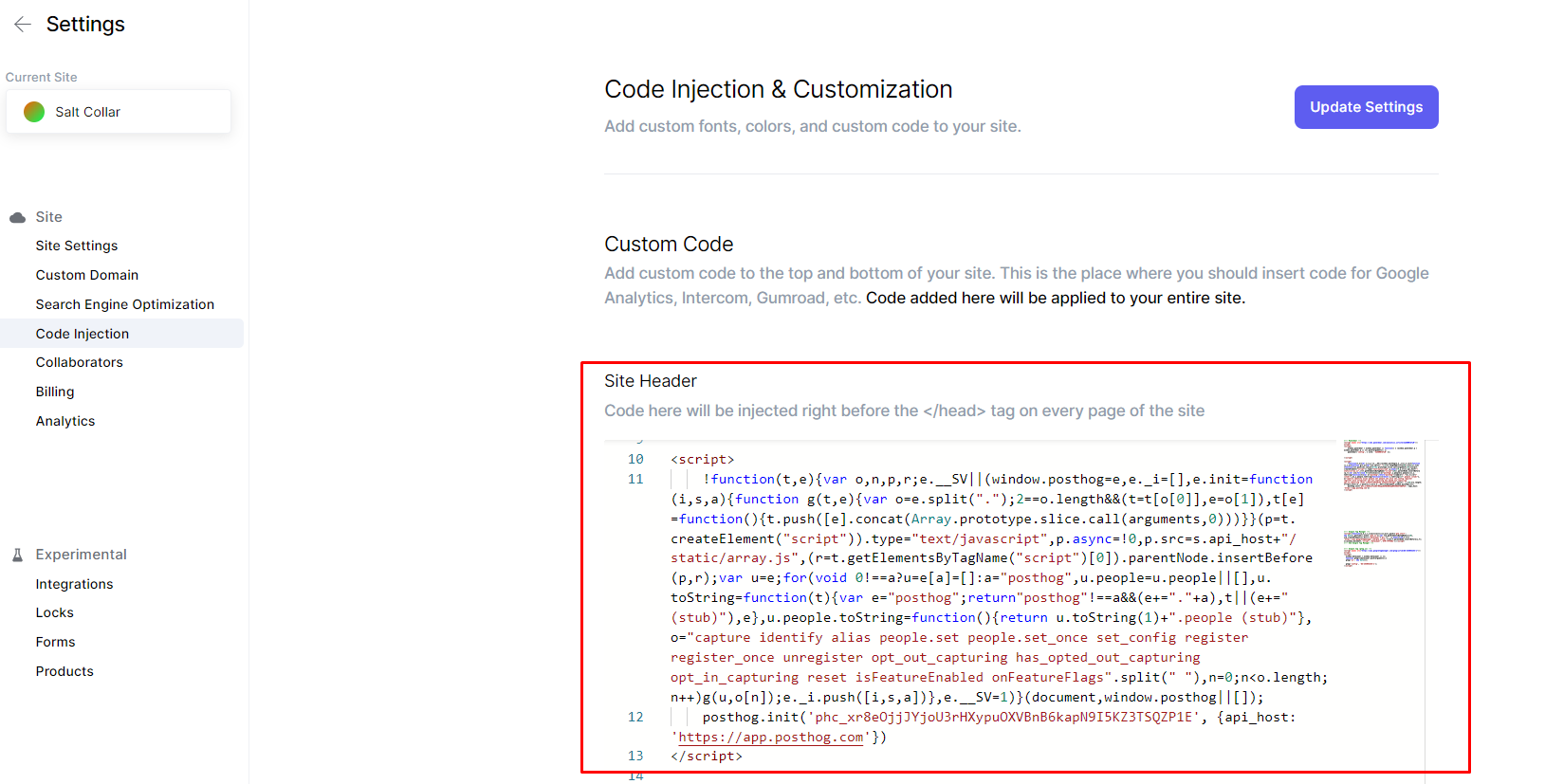
Step 3: Add Posthog to your website
You can access get integration code on Project Settings -> Website event autocapture. Then you can enter the tracking code on site settings -> code injection on typedream -> Update Setting -> Publish your site
Step 4: Create a action button
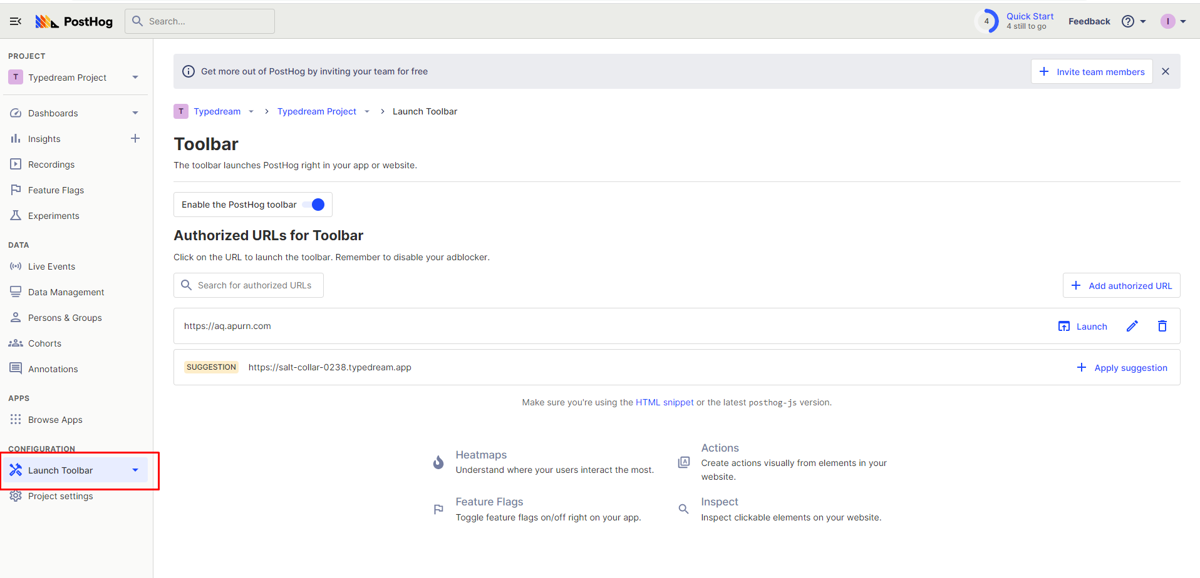
Step 4.1 Go to Launch toolbar
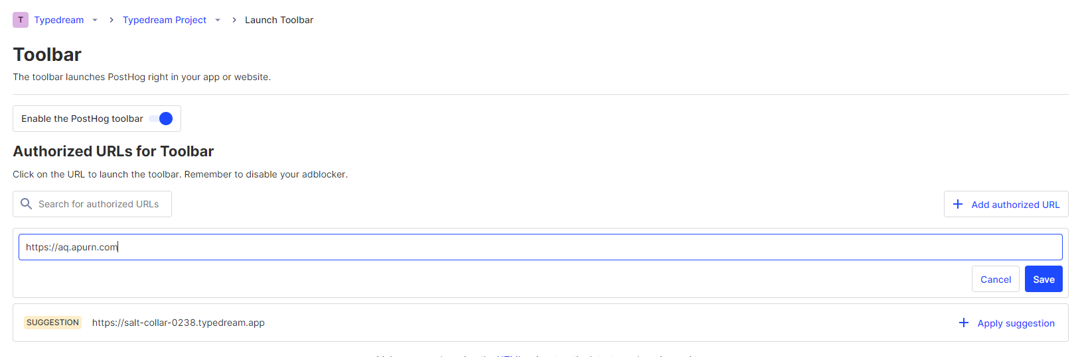
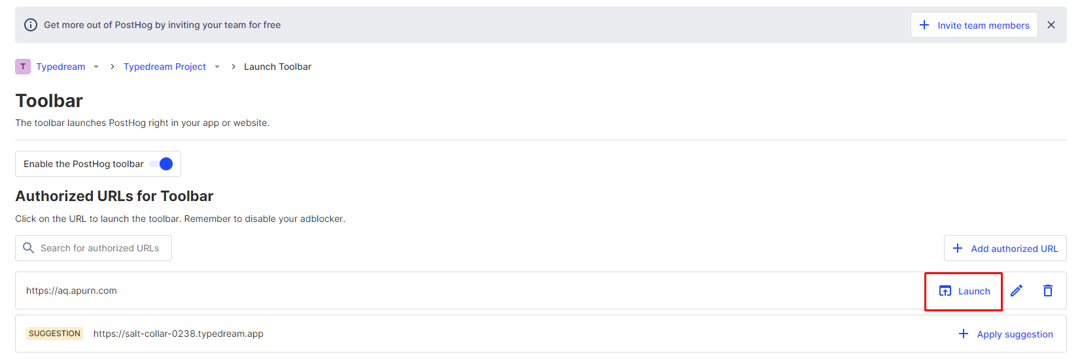
Step 4.2 Add authorized URL and click Launch
Input your website link that will be tracked, then click the launch button on the launch toolbar page
Step 4.3 Tracking actions on websites
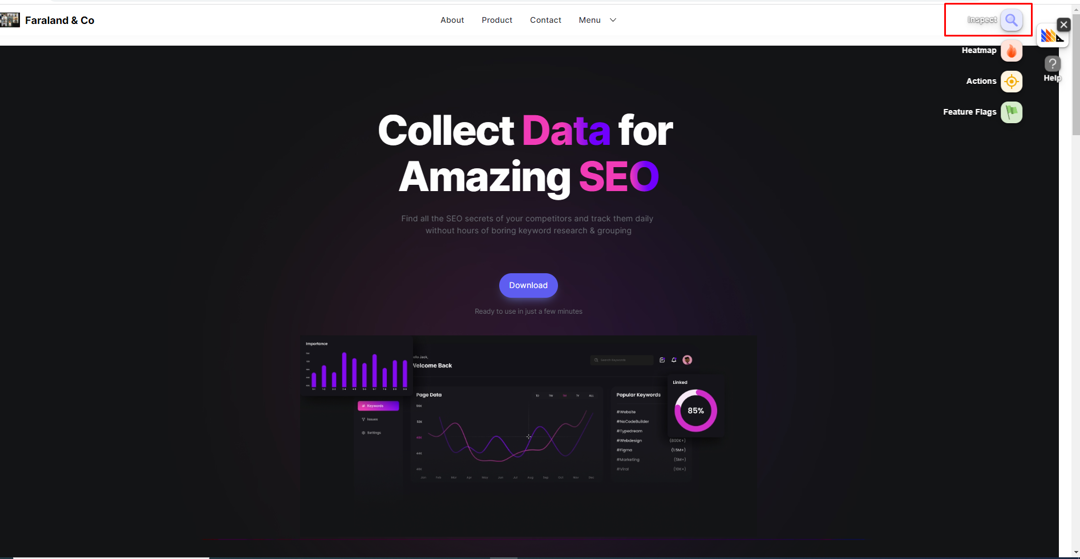
After clicking the launch button, your website will open in a new tab. If the tool bar installation is successful, there will be a posthog toolbar at the top right. It might take a few minutes to show up, keep refreshing!
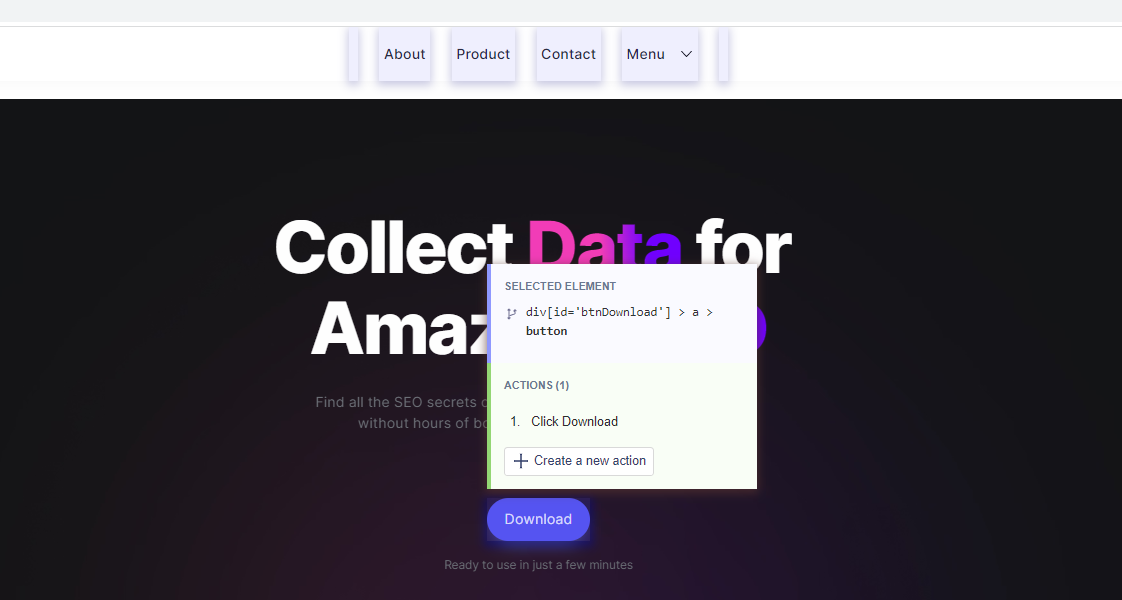
For tracking elements, you can click the inspect button then point your cursor at the element you want to track. Variable data will appear in the element. To add elements to the action , you can click the create new action button.
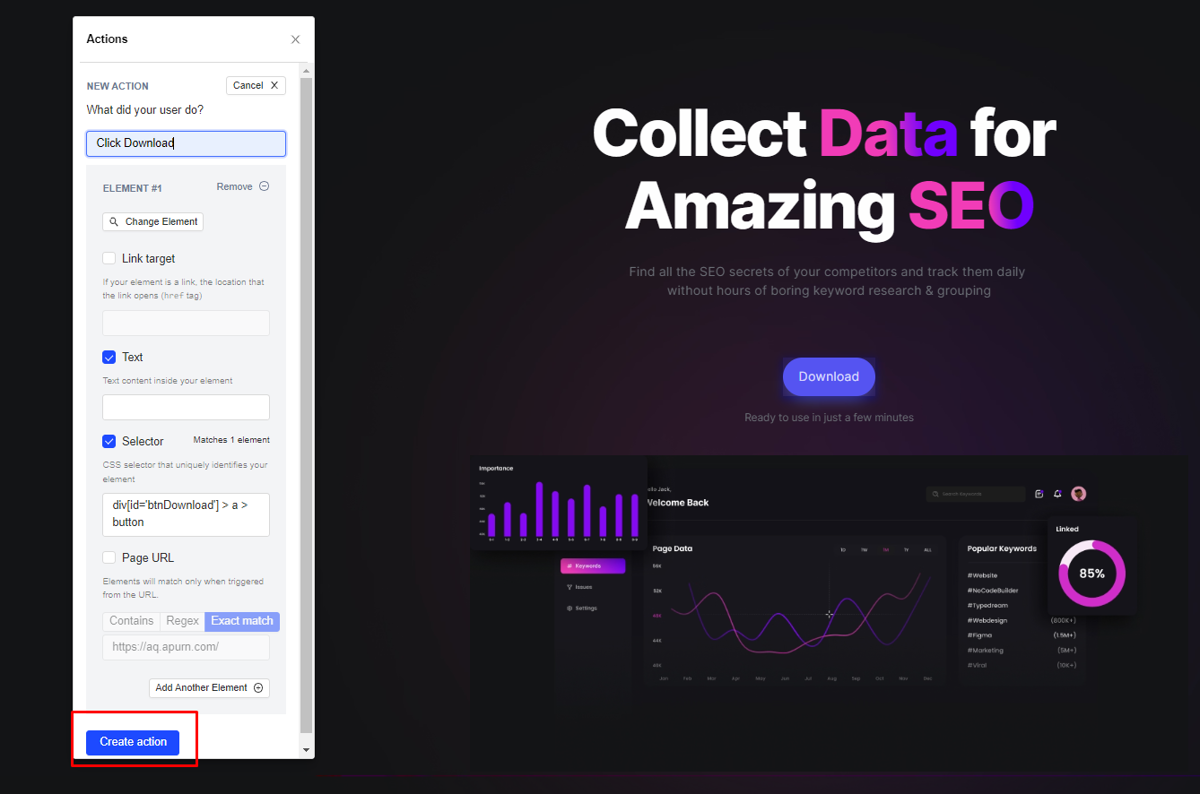
Next you can fill in the data from the action then click the button create action.
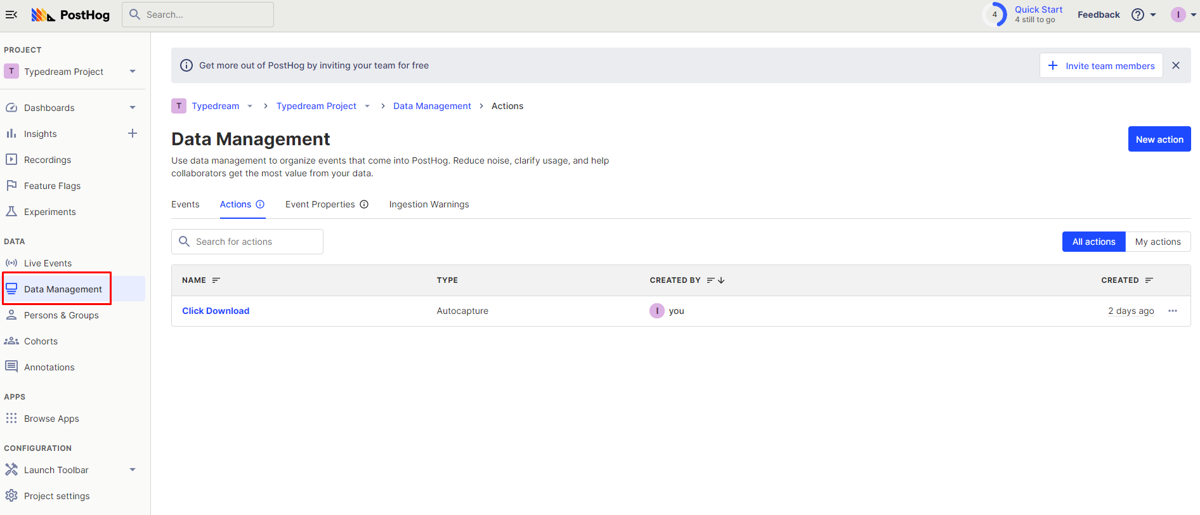
Actions added with the tool bar can be seen on the data management menu.
Step 5: Create a action button
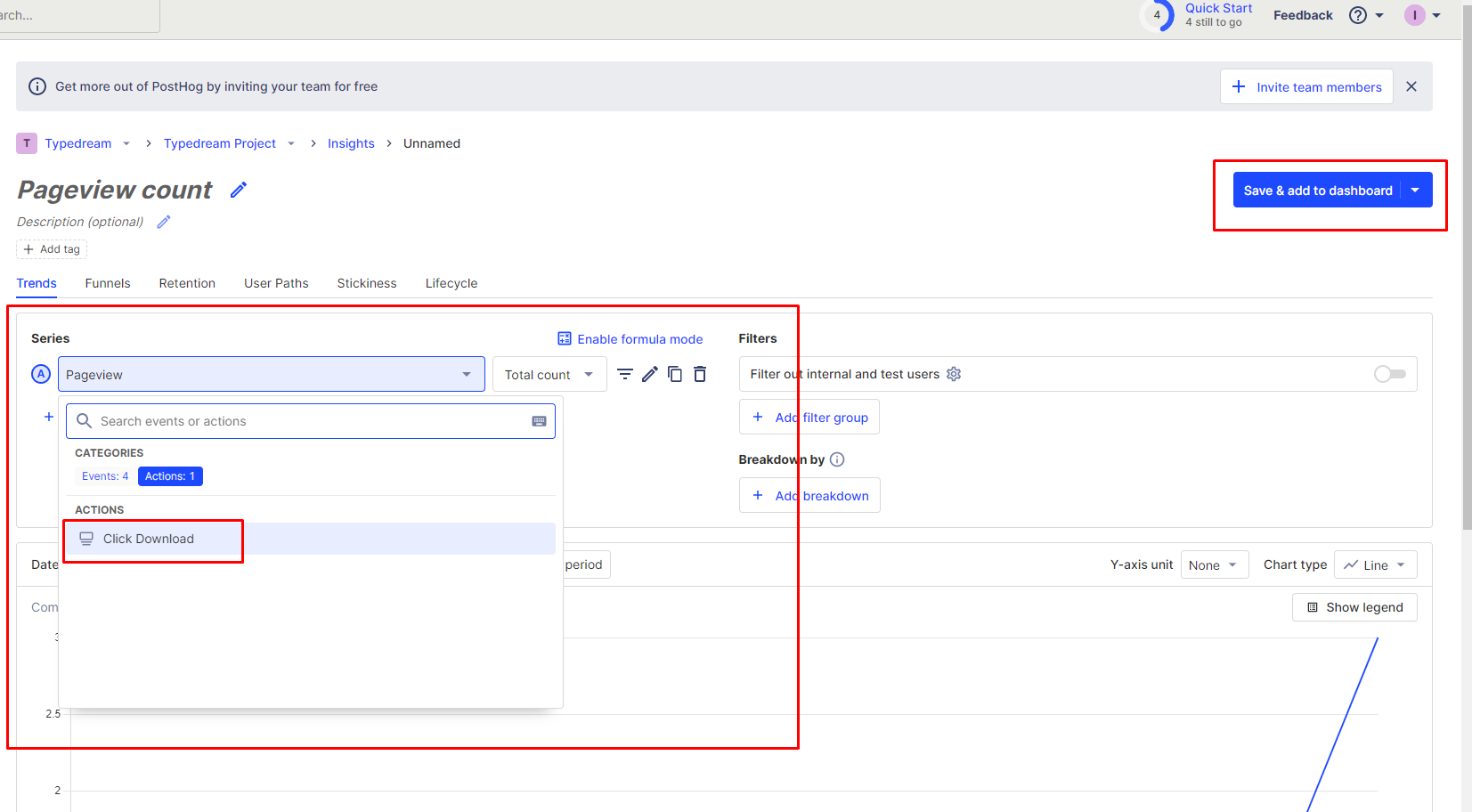
You can view the tracking element data in your dashboard. To add action data, you click the add insight button, then you can add actions in the series section. If you have added an action, you can click the save button & add to dashboard.
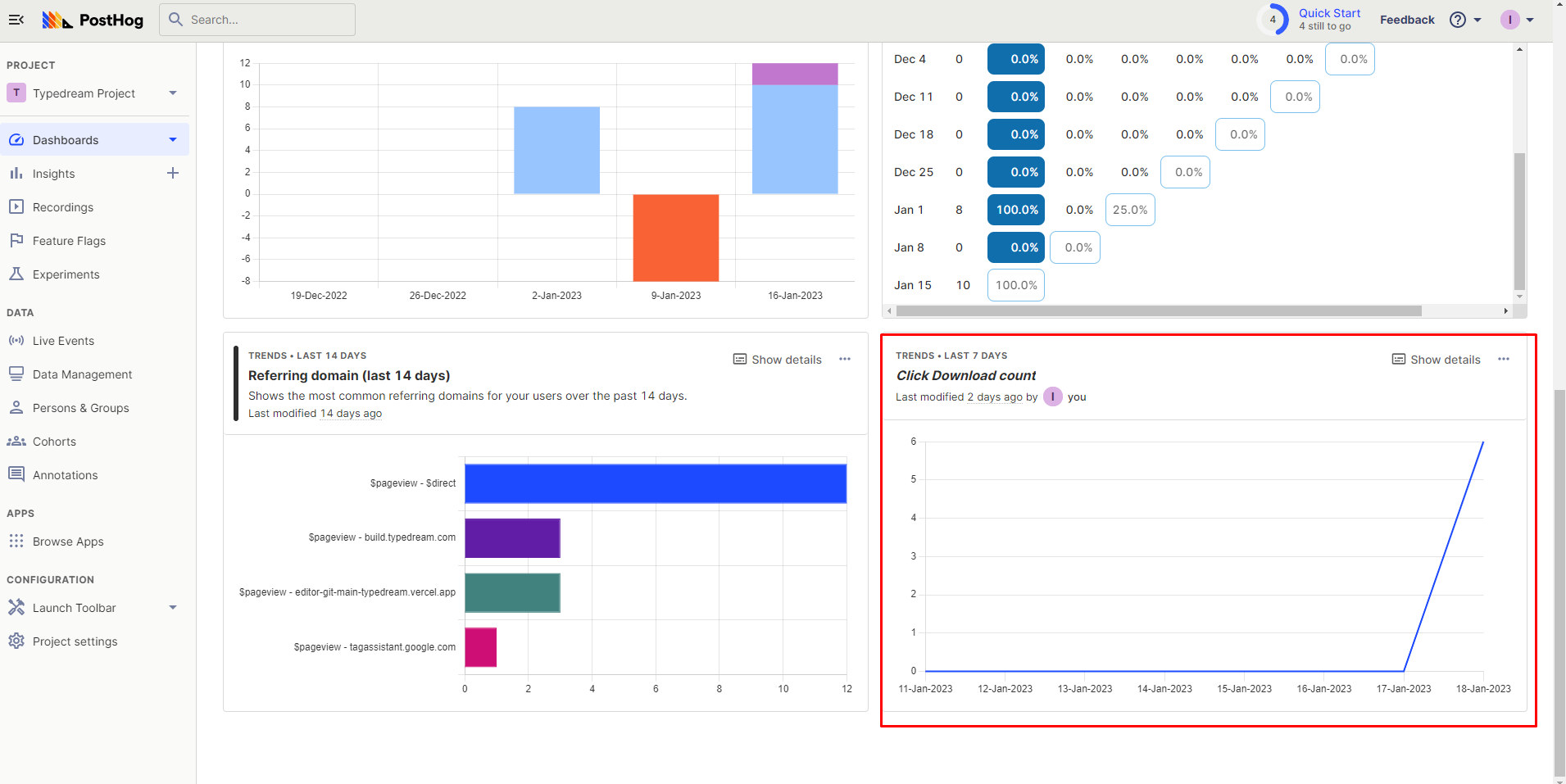
Last step ! the tracking element data will appear on the dashboard page
That's it! 🎉
Your link should now be able to see the button click events in your analytics provider.
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Copyright © 2025 beehiiv, Inc. All rights reserved.
Made in Typedream