Last edited on June 27, 2023
Link to a section on your page.
You can make a link that scrolls to a specific section in your site. Here's an example:
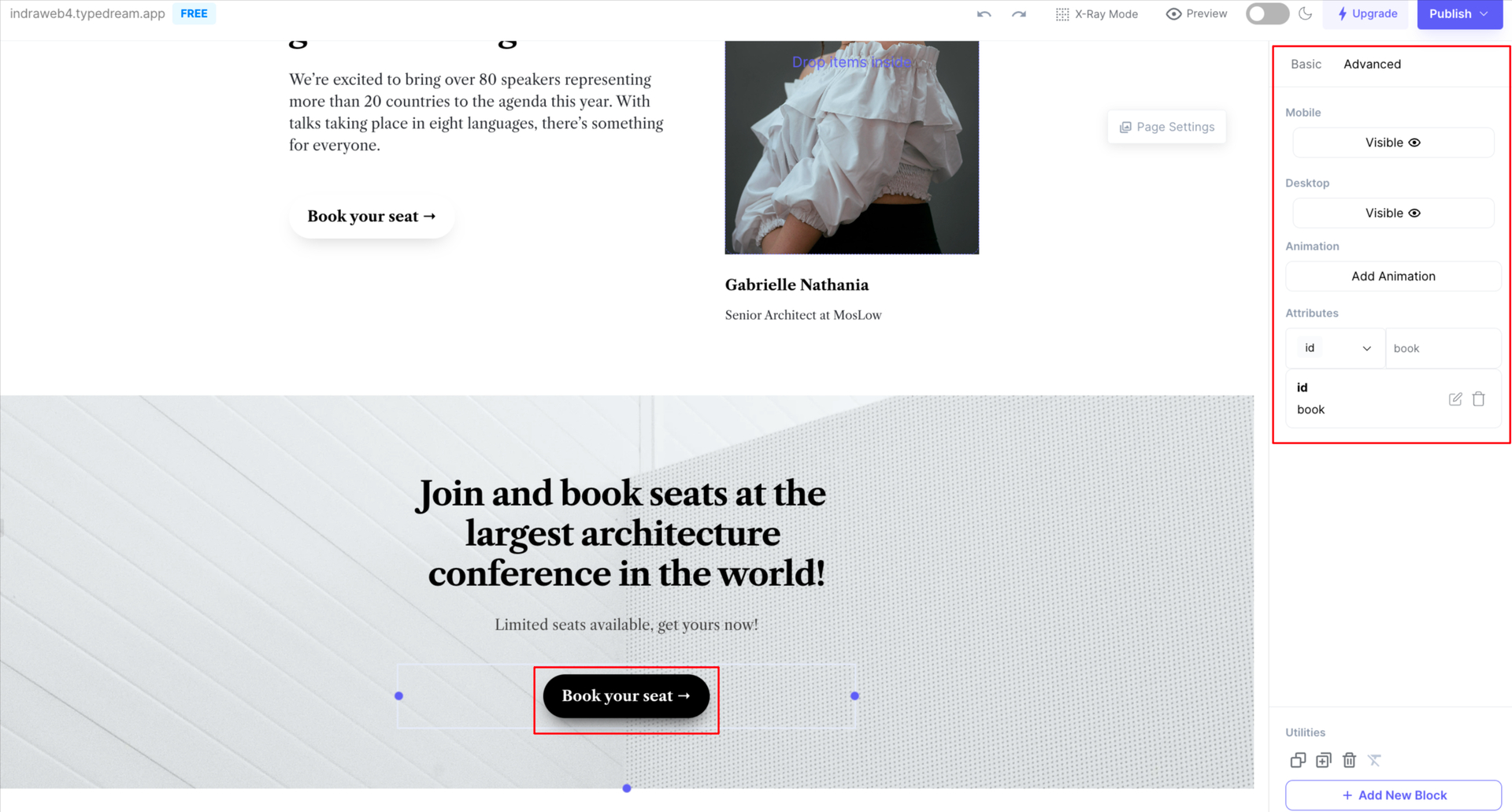
Step 1: Add attributes "id" to the target section.
For example, if want it to jump/scroll to a section: 1. Click the section block you want to go to 2. Go to the "Advanced" tab 3. Under "Attributes", choose "id", and create a name for the id (e.g. book, pricing, contact, etc.)
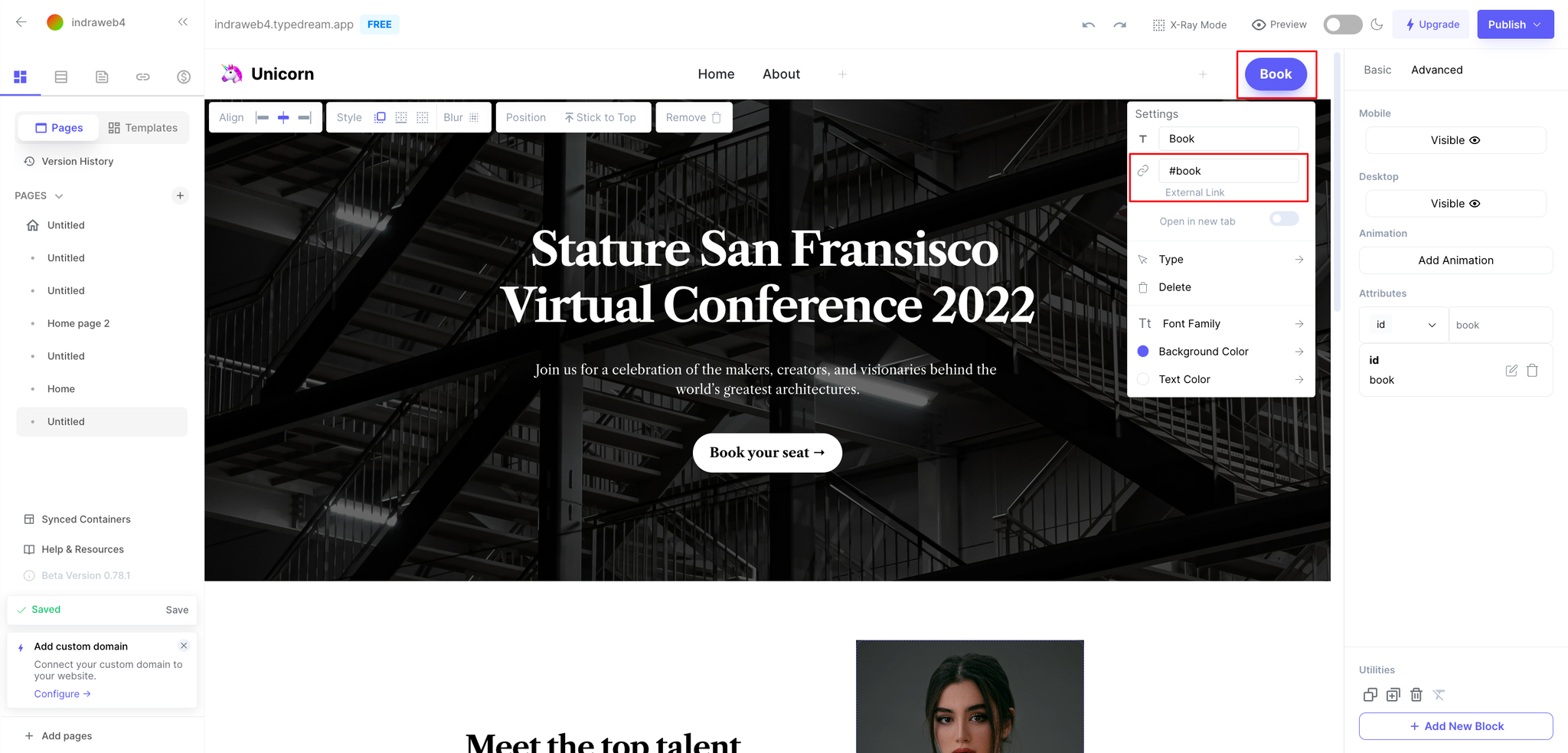
Step 2: Adding a link that goes to that section
If your attributes id from Step 1 is book
then your link would be #book .
Video Guide:
That's it! 🎉
Your link should now be able to scroll to the target section.
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Copyright © 2025 beehiiv, Inc. All rights reserved.