Typedream x Font Awesome
A guide on how to add icon to your site
Icons
How does this integration work?

First, create a landing page on Typedream

Second, embed your Font Awesome code on your page

Then, add icons to your website
Uses.
Take the hassle out of icons
The easiest way to get icons on your website is with a Kit. It's your very own custom version of Font Awesome, all bundled up with only the icons, tools, and settings you need.
Adding Font Awesome to Typedream.
Step 1: Create an account
Go to fontawesome.com
Create an account
Step 2: Choosing your account
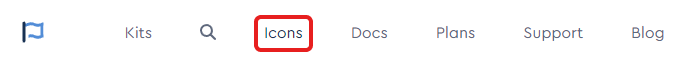
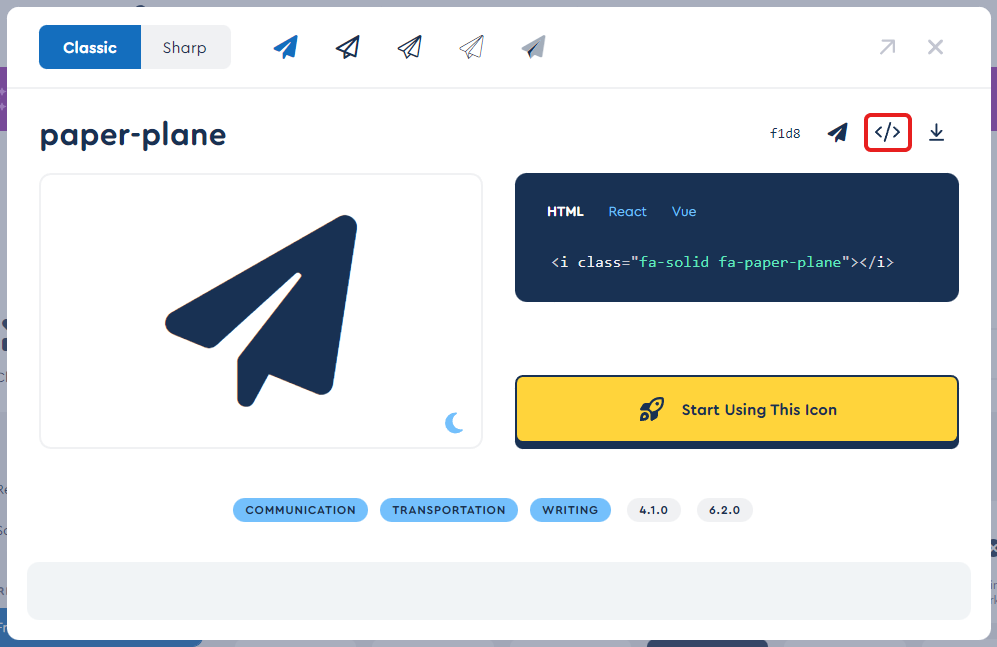
Click Icons
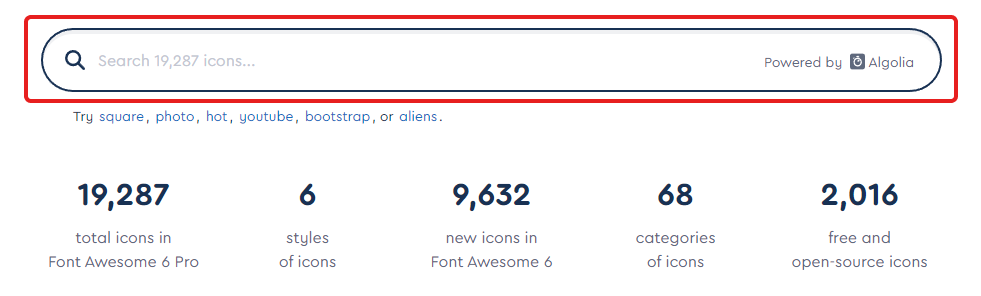
Search for the icon using keywords
Click on any icon you want to use
Copy the HTML code
Step 3: Add Airtable to Typedream
Go to Typedream type
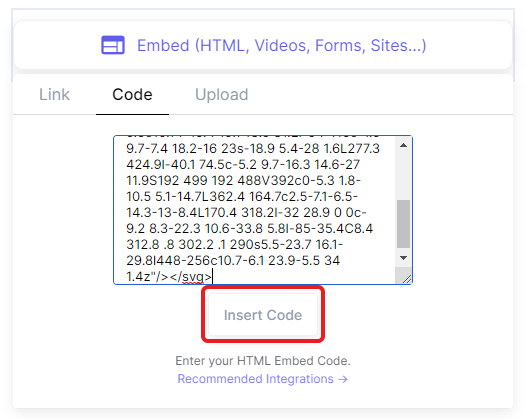
/embed > CodePaste the link and click Insert Code
Done!
But wait, what's Font Awesome?
Font Awesome is the world's most popular icon set and toolkit. We've got 19,287 icons in 68 categories across 6 styles (plus brands!), with even more on the way. Get icons into your projects fast with Font Awesome!

Start building your dream site today.
The world needs to see your awesome idea.
Related guides
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Backed by
Copyright © 2023 Govest, Inc. All rights reserved.