Typedream x Comment Box
A guide on how to collect and display comments on your website
Comment Collection
How does this integration work?

First, create a website on Typedream

Second, embed your Comment Box on your page

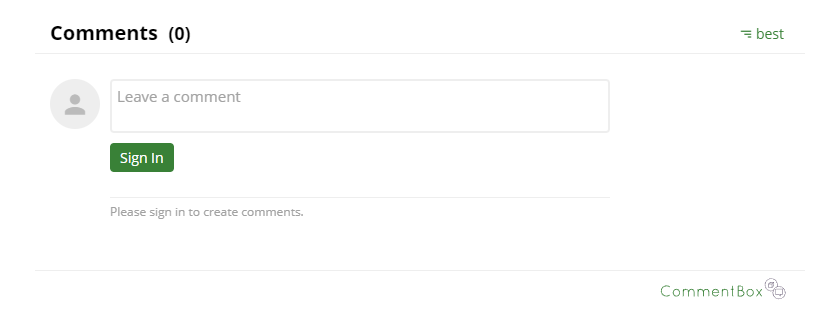
Then, collect & display visitors comments on your website
Uses.
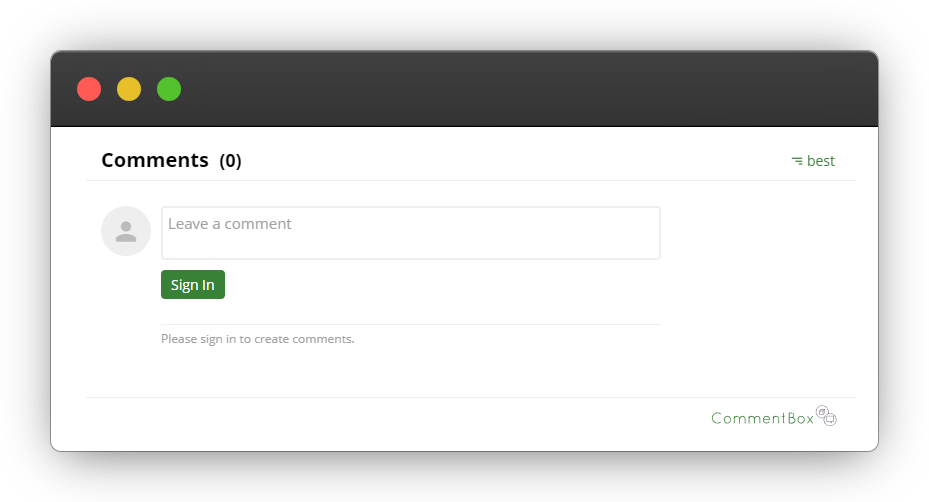
No ads. No Tracking. Just Comments.
Comment box hosted commenting that's painless to embed, a pleasure to use, and a breeze to moderate.
Adding Comment Box to Typedream.
Step 1: Create an account
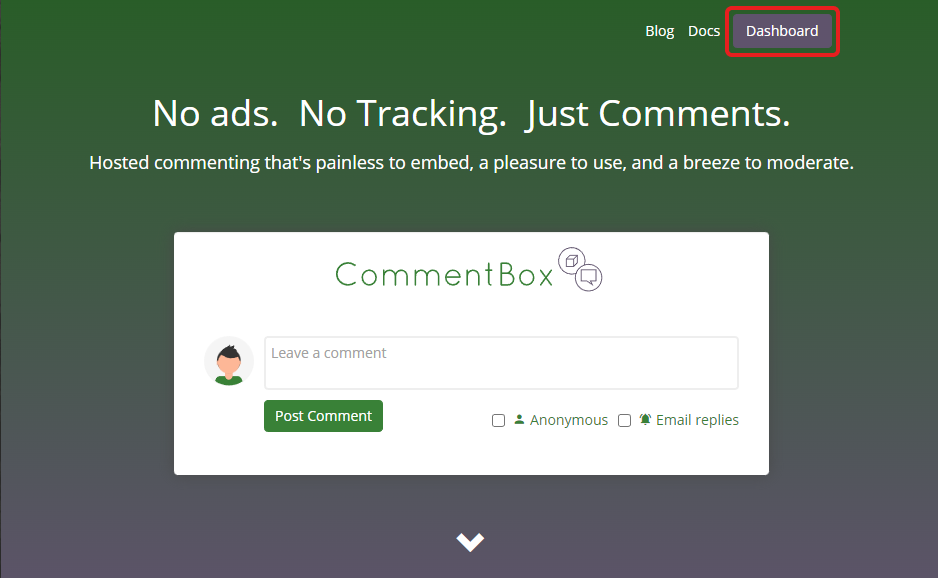
Go to commentbox.io
Click Dashboard
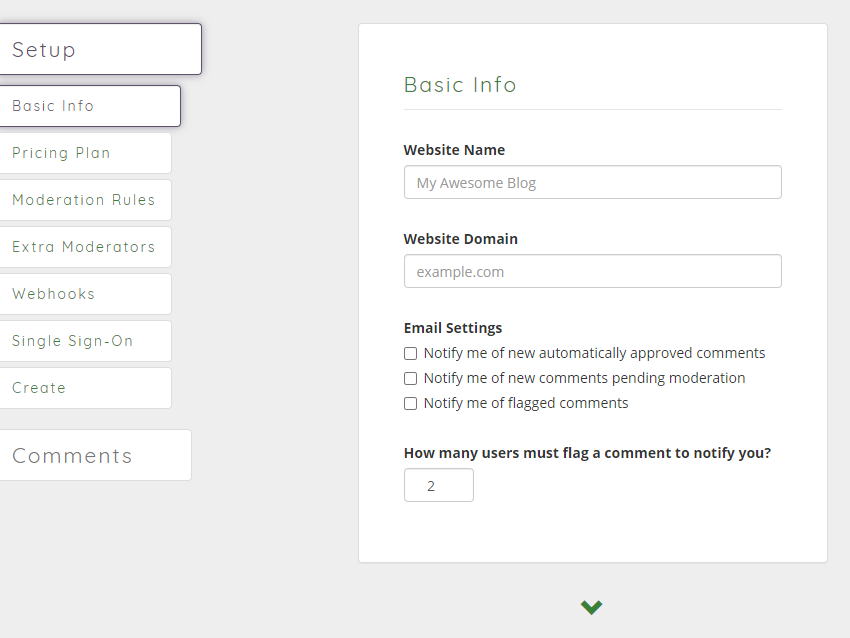
Create an account
Set up your project
Step 2: Creating your project
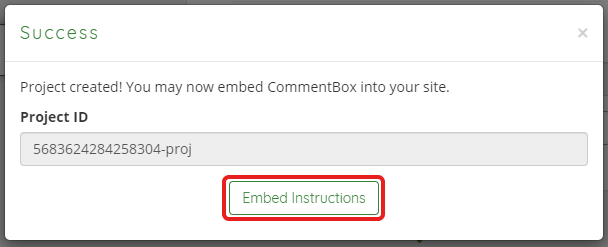
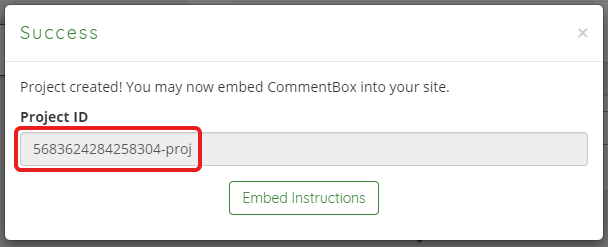
Click Create Project
Click Embed Instructions
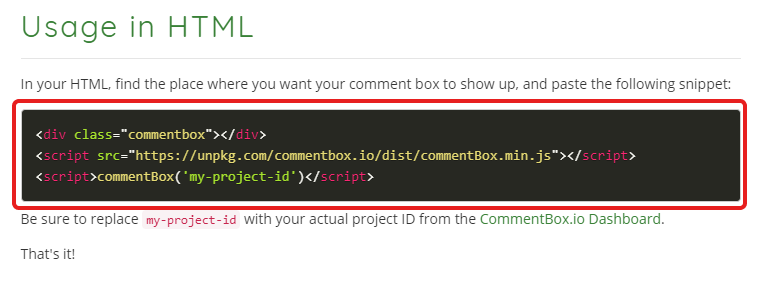
Copy the snippet
Step 3: Add Comment Box to Typedream
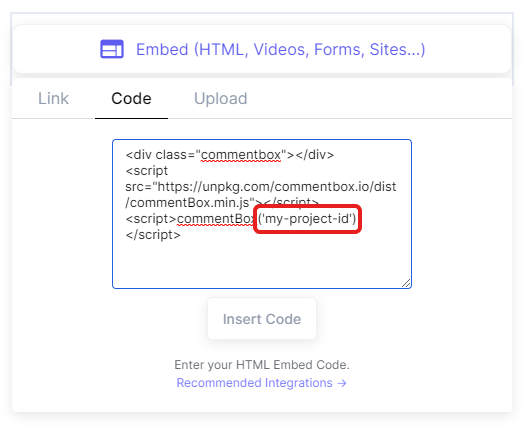
Go to Typedream and type
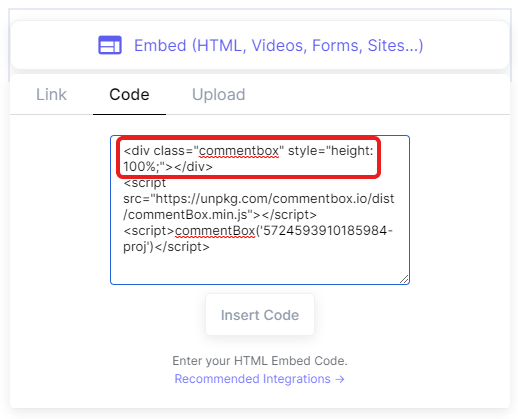
/embed > CodeDon't forget to replace
my-project-id with your actual project IDAdd
style="height: 100%;" or by pixels style="height: XXXpx;” after div class="commentbox"Paste the code and click Insert Code
Done!
But wait, what's Comment Box?
Comments are our business. Not ads, not data. And no emails you didn't ask for. Clean, modern, and subtle enough to blend in with your aesthetic. Tame the wild west of internet comments with granular comment filters and blocking. Export your comments on demand, directly from the dashboard.

Start building your dream site today.
The world needs to see your awesome idea.
Related guides
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Backed by
Copyright © 2023 Govest, Inc. All rights reserved.