Typedream x Coda
A guide on how to add & edit documents on your website
Documents
How does this integration work?

First, create a landing page on Typedream

Second, embed your Coda document to your website

Then, let your visitors edit documents on your website
Uses.
The doc that brings it all together
Unlike niche workflow tools, Coda comes with a set of powerful building blocks, so you can create the tools your team needs.
Adding Coda to Typedream.
Step 1: Create an account
Go to coda.io
Create an account
Step 2: Create a document
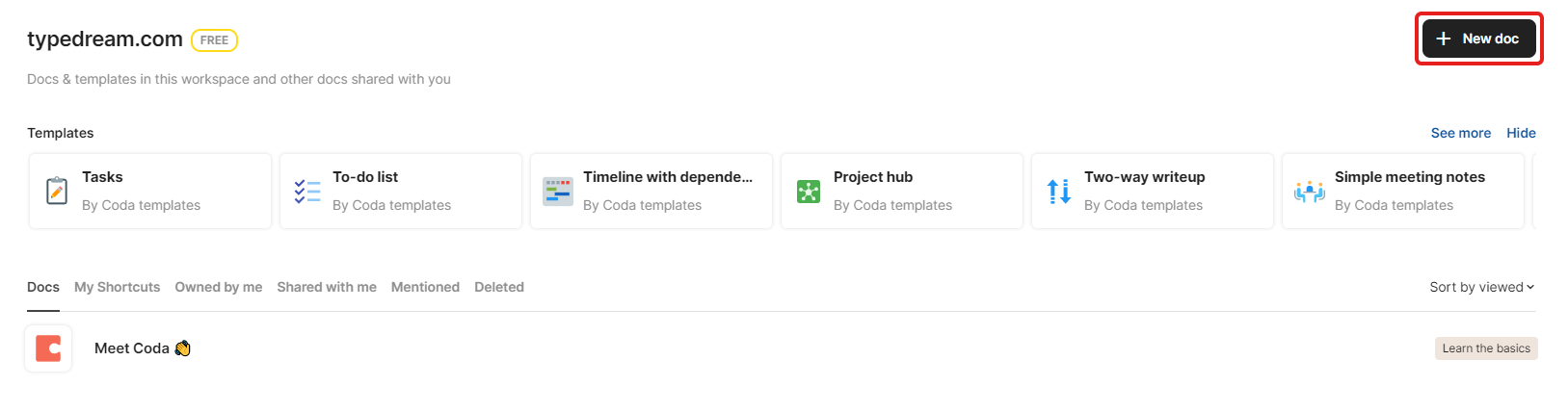
Click New doc
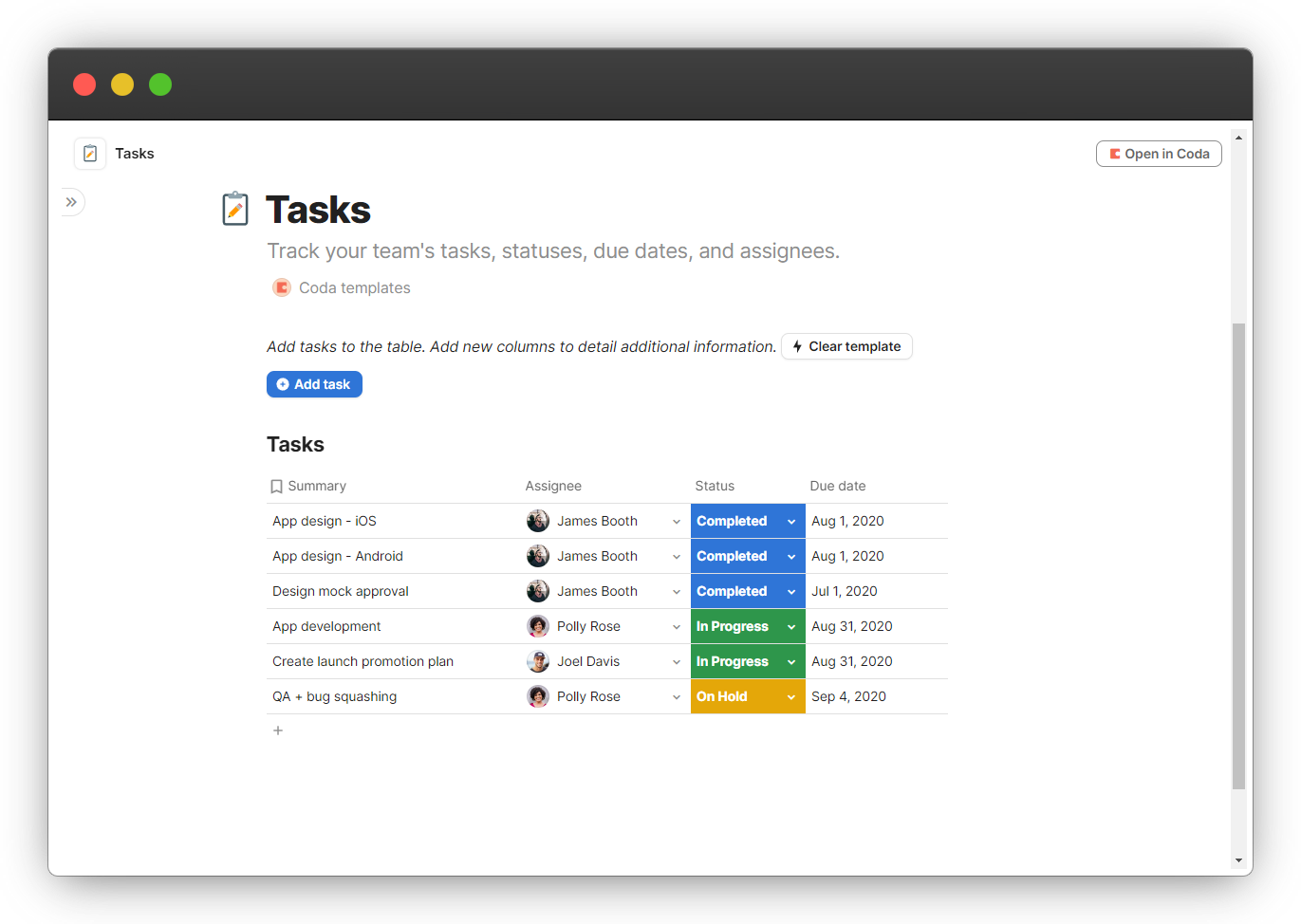
Choose the type of document you want to create or import any existing document
Fill the document
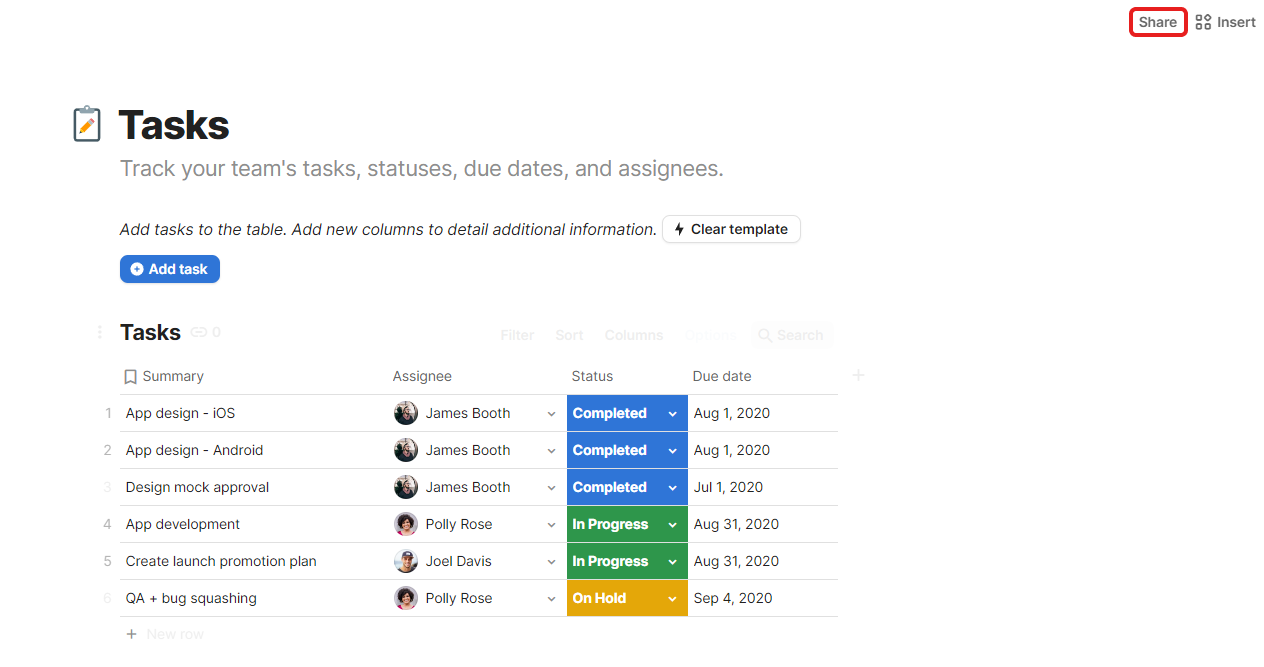
Click Share
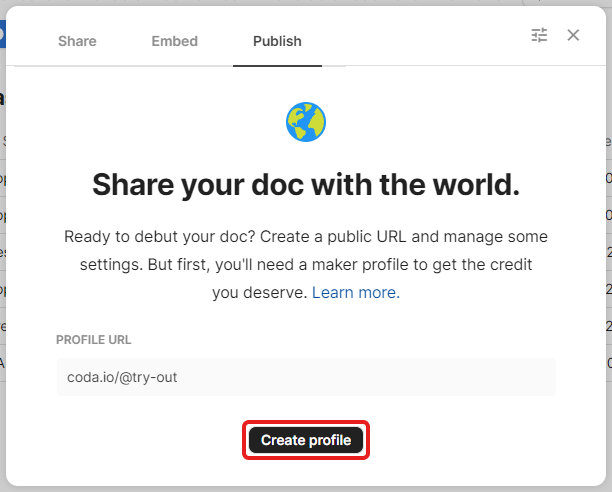
Go to Publish tab and click Create profile
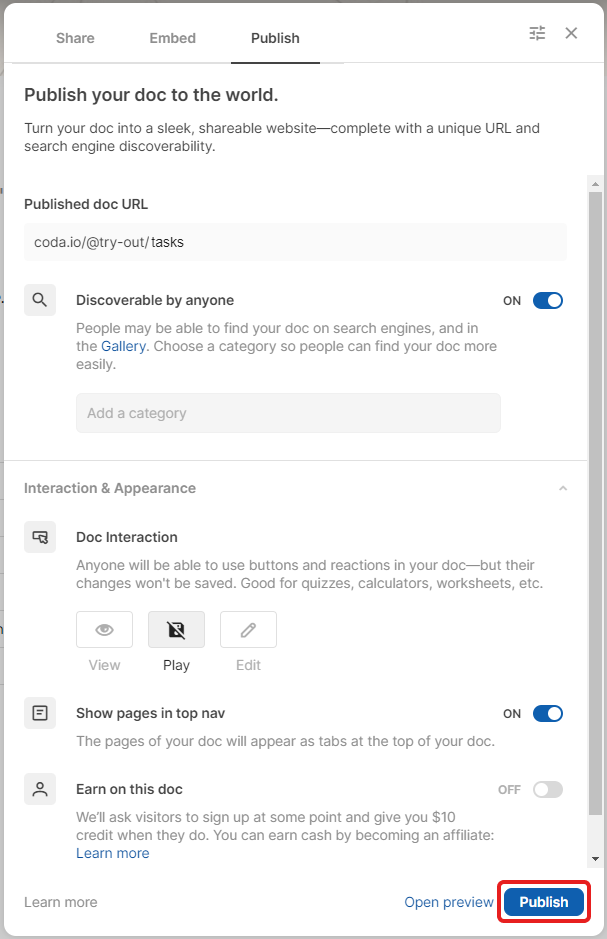
Set up the publish settings and click Publish
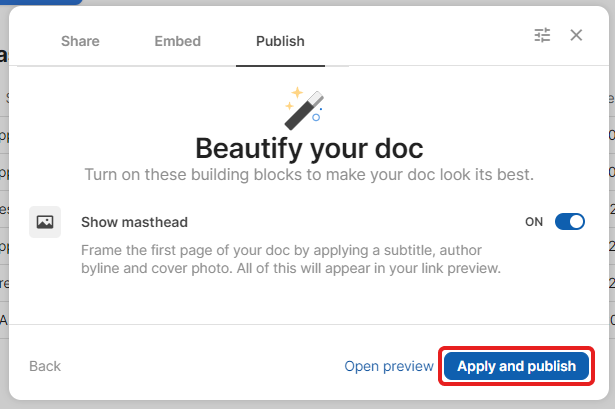
Click Apply and publish
Step 3: Add Coda to Typedream
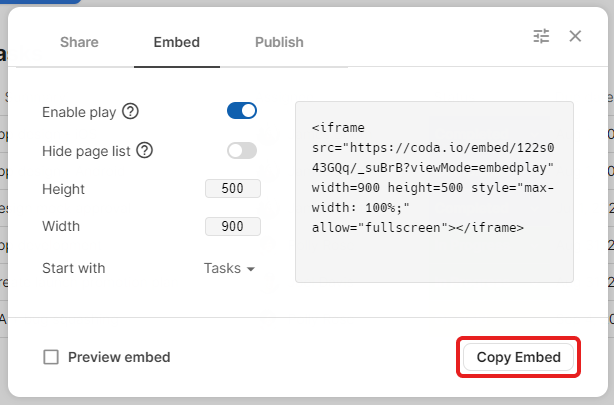
Go to Embed tab
Click Copy Embed
Go to Typedream and type
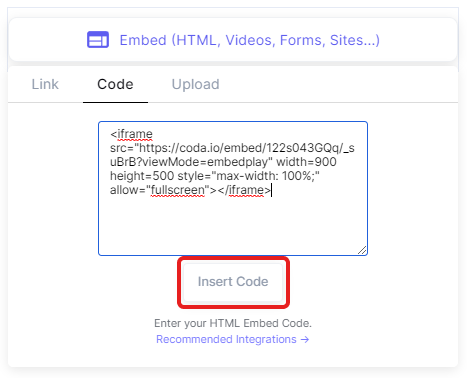
/embed > CodePaste the embed code and click Insert Code
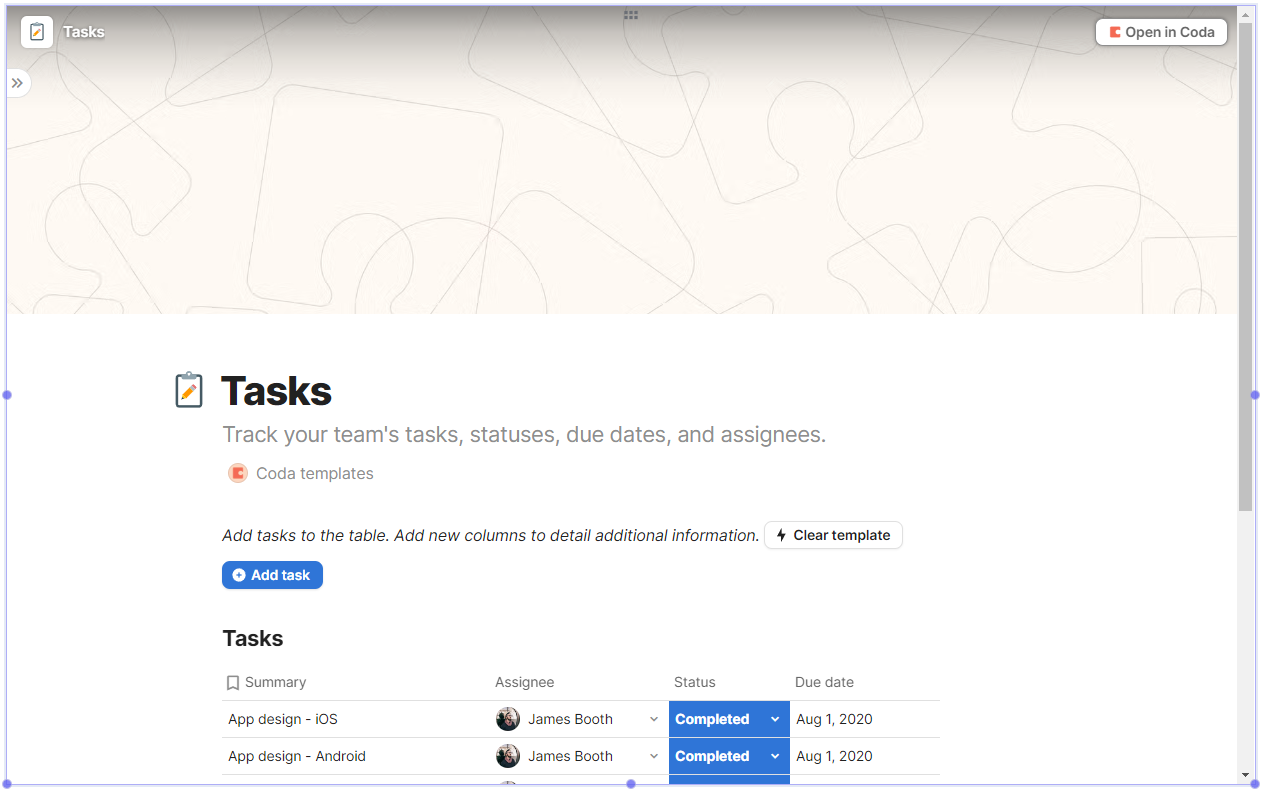
Done!
But wait, what's Coda?
Simple. Familiar. But built to adapt to your team’s needs. Coda brings all your words, data, and teamwork into one powerful doc.

Start building your dream site today.
The world needs to see your awesome idea.
Related guides
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Backed by
Copyright © 2023 Govest, Inc. All rights reserved.