Last edited on September 12, 2022
How to use custom gradients on texts.
This guide requires you to use another software: Figma
Figma
- Create a shape (e.g. a rectangle)
- Change the "Fill" from "Solid" to "Linear" or "Radial"
- Set the gradient color (if you have an inspiration, use tools like ColorPick to get the exact color)
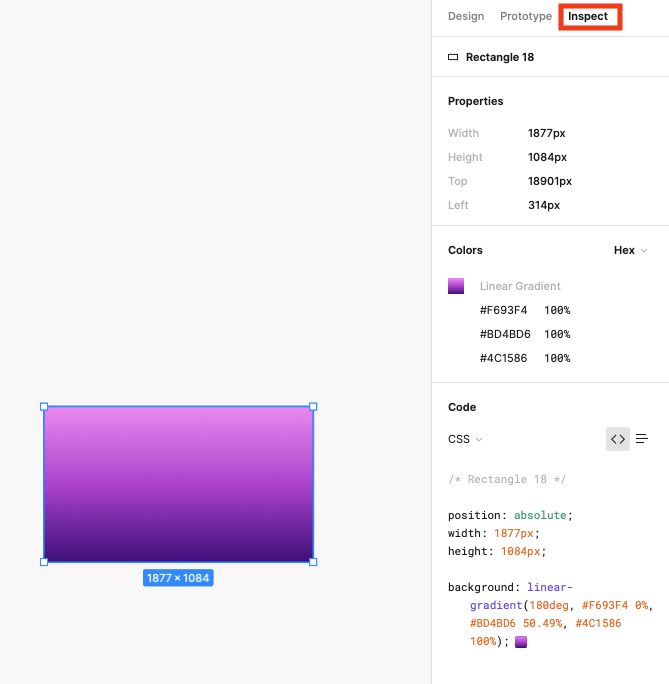
- Copy the CSS code
- The formatting should be:
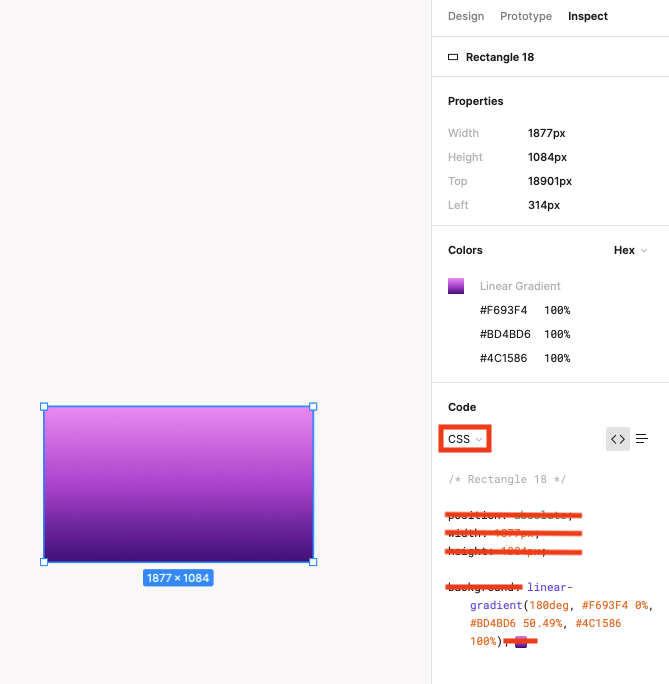
linear-gradient(...)orradial-gradient(...) - Do not
backgroundin front and;at the back
- The formatting should be:
Typedream
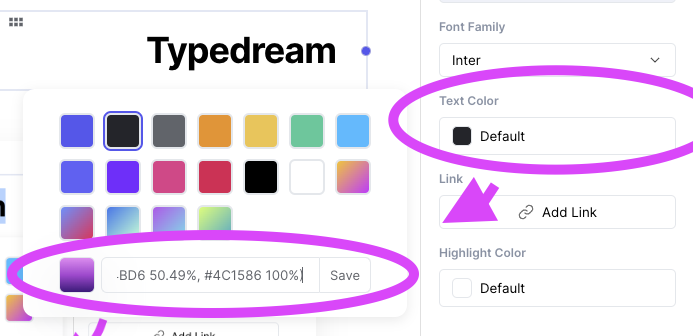
- Use your cursor to select the text
- Click on the text color on the toolbar
- Paste the code you got from Figma into the input text. Example:
linear-gradient(180deg, #F693F4 0%, #BD4BD6 50.49%, #4C1586 100%)We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Copyright © 2025 beehiiv, Inc. All rights reserved.
Made in Typedream