Last edited on Nov 10, 2022
How to track button clicks for analytics
This guide allows you to track button clicks with third-party analytics like Google Analytics, Meta Pixel, Plausible, etc.
Requirements
- Make sure you have followed all the instructions from your analytics provider on how to install their analytics tool properly onto the website
This guide only specifies how to track a specific button click, but will not cover the installation part of the analytics tool since it may vary by provider
Step 1: Create a button with a link
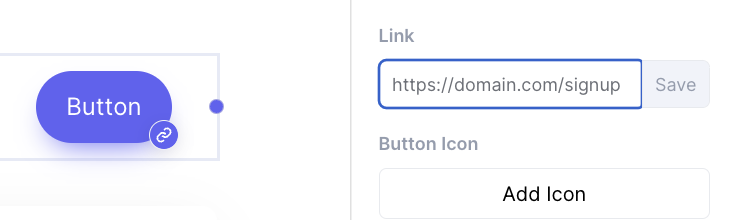
This is the button that you want to track. It needs to have a link as we're going to use that link to identify that this button has been clicked.
Add a button with a link
Let's say that your link is https://domain.com/signup
Step 2: Copy the code from your analytics provider
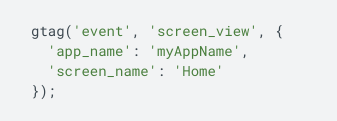
For example, in my provider I'm seeing the instruction to add this call code on button click. This will be different for you!
Code from analytics provider, this depends on your provider
Step 3 (a): Add the installation code in Code Injection
Most providers would require you to add a code on your <head>. For example for Google Analytics, you're asked to add this part on the <head> of your website.
Go to Settings > Code Injection > Site Header.
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID">
</script>This will be different for you!
For Google Analytics, make sure to replace the TAG_ID with your Tag ID from your analytics provider.
Step 3 (b): Add event handler code in Code Injection
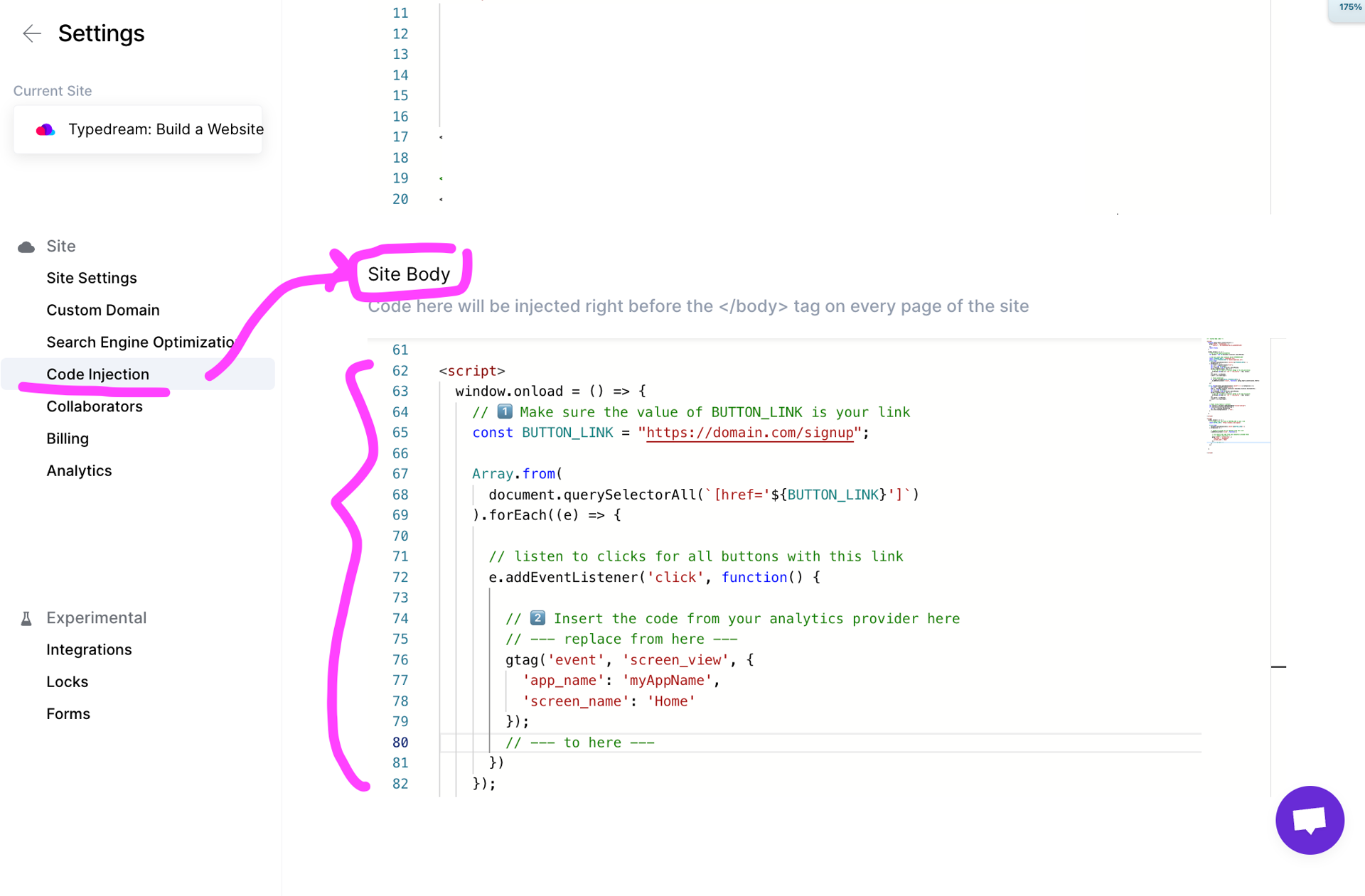
Go to Settings > Code Injection > Site Body
<script> window.onload = () => { // 1️⃣ Make sure the value of BUTTON_LINK is your link const BUTTON_LINK = "https://domain.com/signup"; Array.from( document.querySelectorAll(`[href='${BUTTON_LINK}']`) ).forEach((e) => { // listen to clicks for all buttons with this link e.addEventListener('click', function() { // 2️⃣ Insert the code from your analytics provider here // --- replace from here --- gtag('event', 'screen_view', { 'app_name': 'myAppName', 'screen_name': 'Home' }); // --- to here --- }) }); };</script>Code to add to the Code Injection section on your Typedream site
You need to change 1️⃣ and 2️⃣:
- 1️⃣ Make sure you replace https://domain.com/signup according to the link on your button
- 2️⃣ Replace the code with the code you're given from your analytics provider.
Here's what it looks like:
Example of how it looks like after you added the Code Injection
That's it! 🎉
Your link should now be able to see the button click events in your analytics provider.
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Copyright © 2025 beehiiv, Inc. All rights reserved.
Made in Typedream