Last edited on Oct 17, 2023
How to add 3D Scroll Animation using Spline & Typedream
In this guide, we'll go over how to remix this project and customize it for your own website.
Here's a preview of the project:
Tools used:
What we'll cover in this guide
Duplicating this project
You'll need to duplicate both the Typedream Site and the Spline Project to get started.
(Tip: Create a new site on Typedream instead of duplicating into an existing site to more easily follow this guide)
Publish it! 🎉
You should be able to see the same scrolling effect as the demo you saw!
Customizing your site
To start customizing your site, there are a couple things you need to know:
Changing the texts on the site
This one is simple, you can start clicking on the texts and start changing the texts. You can use other text sizes like Heading 1, 2, 3, or Paragraph with no problem.
Adding more sections
Adding more sections will need you to adjust your animation too. To guide you on this, read the part below about how the animation works
How the scroll animation works
In our example, we have 3 sections, and the animation has 3 states:
- Section 1
- Animation State 1
- Section 2
- Animation State 2
- Section 3
- Animation State 3
How does the apple watch go from section 1, 2, to 3?
The truth is, the apple watch doesn't move downwards at all. It stays in the same position vertically, it just moves from center → right → left.
To make the apple watch move from center → right → left, you need to utilize States & Events in Spline
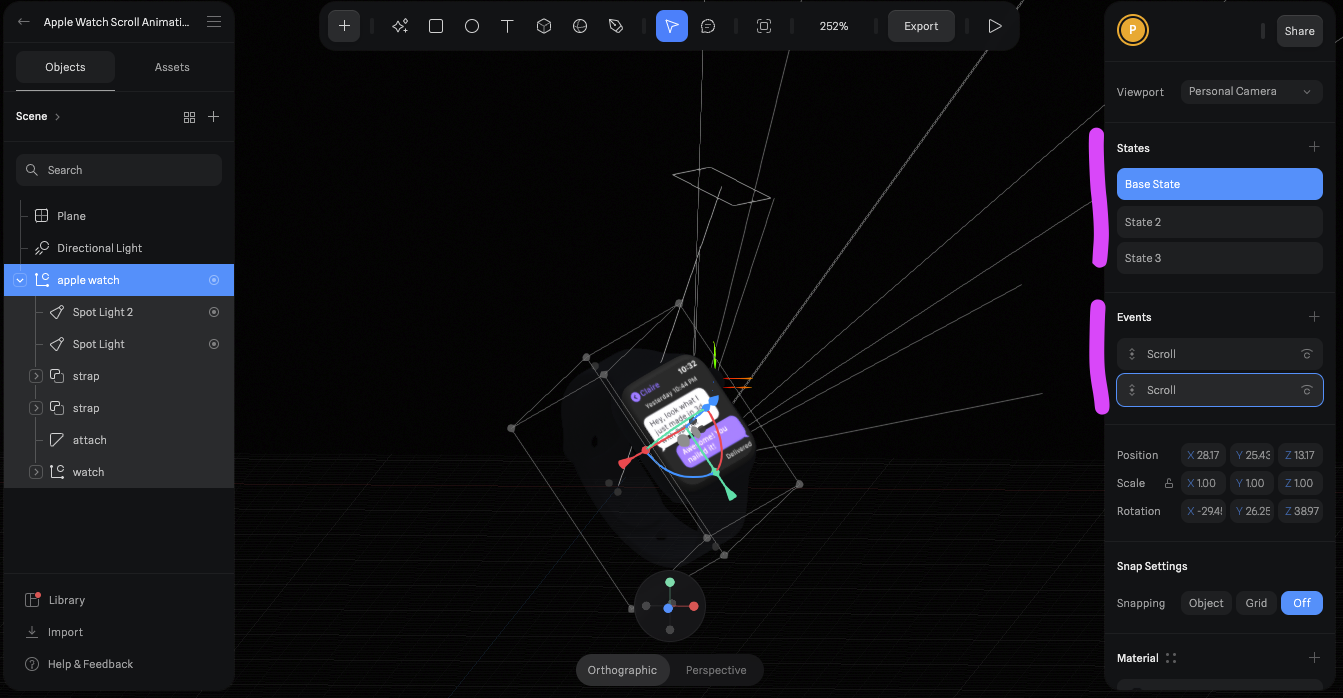
Click on your Apple Watch and you should see the menu for States and Events on the right side
States
- Base State = this is the state where the apple watch is in the middle
- State 2 = where the apple watch is on the right
- State 3 = where the apple watch is on the left
You can of course add more states and define a different position, scale, etc of the apple watch on your new states, or modify the existing states.
Events
This is where you control what State to show when an event is triggered. The event we're concerned about here is the Scroll event.
We have 2 scroll events:
- Scroll #1: This is to go from Base State → State 2
- Scroll #2: This is to go from State 2 → State 3
If you look into each Scroll event, you'll see some settings on when those events are triggered and how much scrolling is needed to go from State A → State B
Some explanation on this:
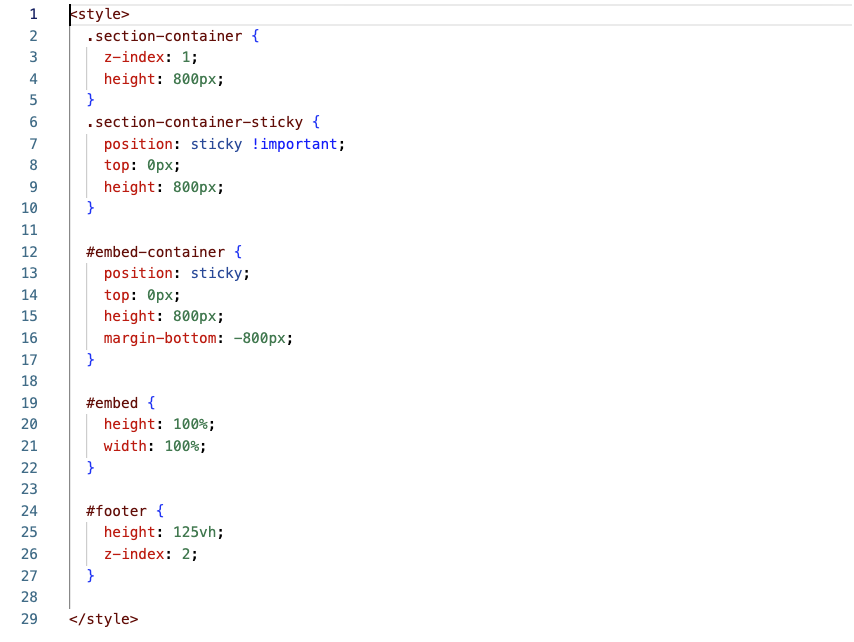
- First, each section on our website is set to have 800px height (this is set in the Code Injection you put inside your settings in the Typedream site).
- Start At: When do you want the transition to start?
- Since this is the first transition, you want it to start from when the user haven't scrolled at all, which is at 0px scroll position.
- End After: How much scrolling needs to happen from the beginning to the end of the transition?
- Based on the section height, you want the transition from Base State → State to take 800px of scrolling.
- Transition
- Here you can add a transition to go from Base State → State 2
- You can also add more transitions to happen during the same scrolling event
How do we set the Spline embed to stay in place and not move when you scroll?
To do this, we need to make that embed to be sticky , meaning it will stick to the top and not scroll together with the page
Take a look at the Code Injection you added, there are a couple things we did there:
- Line 2-10: We make our sections to have 800px height. (I also made our last section to be sticky)
- Line 12-17: We make the "container" block that contains our "embed" block to have
position: stickyand also a height of 800px.- Additionally, we set
margin-bottom: -800pxso that our first section will move up by 800px, overlaying the embed
- Additionally, we set
How to add those classes & ids on the Typedream Blocks?
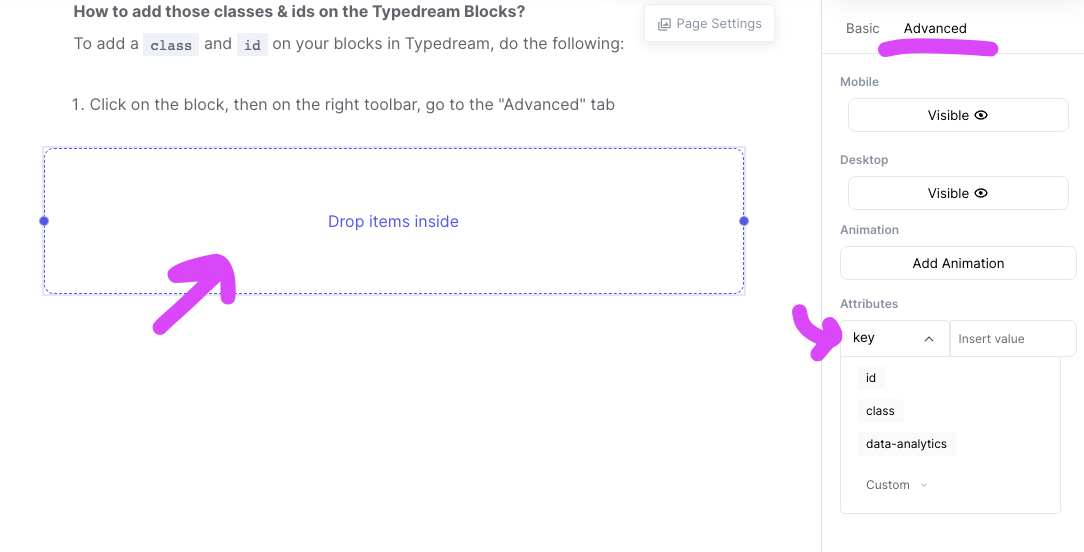
To add a class and id on your blocks in Typedream, do the following:
- Click on the block, then on the right toolbar, go to the "Advanced" tab
- You can select
classoridfor the attribute, then insert the value, likeembedorsection-container
Note: For this template, this should be already set up.
That's it ⚡️
You should be good to go making your own awesome site with Typedream + Spline!
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Copyright © 2025 beehiiv, Inc. All rights reserved.
Made in Typedream