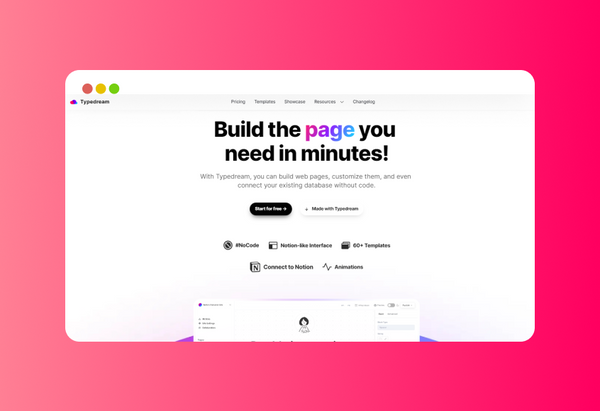
How We Structure Our Landing Page
2023-03-06
A landing page is an essential part of product marketing. Let’s see how we build our landing page!
See More Posts
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Backed by
Copyright © 2023 Govest, Inc. All rights reserved.