Typedream x Hubspot x Typedream
Form
How does this integration work?

First, create an account on Hubspot and select the form that you desire

Second, copy the embed code from Hubspot into the embed feature in your Typedream's page

Then, publish your page and your Hubspot form will be ready in your live website and custom domain
Uses.
Create powerful and useful forms that you can use gather important information about your visitors and contacts. You can create forms using many available templates in Hubspot to meet your needs.
- Create powerful forms: With HubSpot’s form, you can easily create custom forms for your website without any technical expertise. Every visitor who fills out your forms will automatically be added to your database, so you can nurture them with personalized messaging and email campaigns.
- Add the code easily to the embed feature in your page:You only need to copy the code generated from Hubspot's website and paste it in the embed feature. It is that easy
Step 1: Create your Hubspot account
- Go to https://www.hubspot.com/
- Create your account (you may use your Google account to make things faster)
- Check your e-mail for the OTP
- Finish the tutorial and important notes from Hubspot
Step 2: Create your form
- Go to the dashboard and click on the 'Marketing'
- Click on the 'Forms' button on the next slide bar
- Finally click on the 'Create Form' button to start creating a new form
- Click on the 'Copy CSS to clipboard' button and click 'Done'
- In the next screen you'll be asked to choose your desired form type. Choose a template and click on the 'Next' button
- You will design and customize your form in the next screen. Finish setting up a new form and click on the 'Next' button
Step 3: Copy the embed code from your form
- When you have finished setting up your form, go to the dashboard
- Hover your cursor on your newly created form and click on the 'Actions' button
- A selection of actions will appear - click on the 'Share' button
- A pop-up will appear. Click on the 'Embed Code' tab and click on the 'Copy' button
Step 4: Paste the code into the embed feature in your page
- Go to your workspace and select the page that you wish to add the form
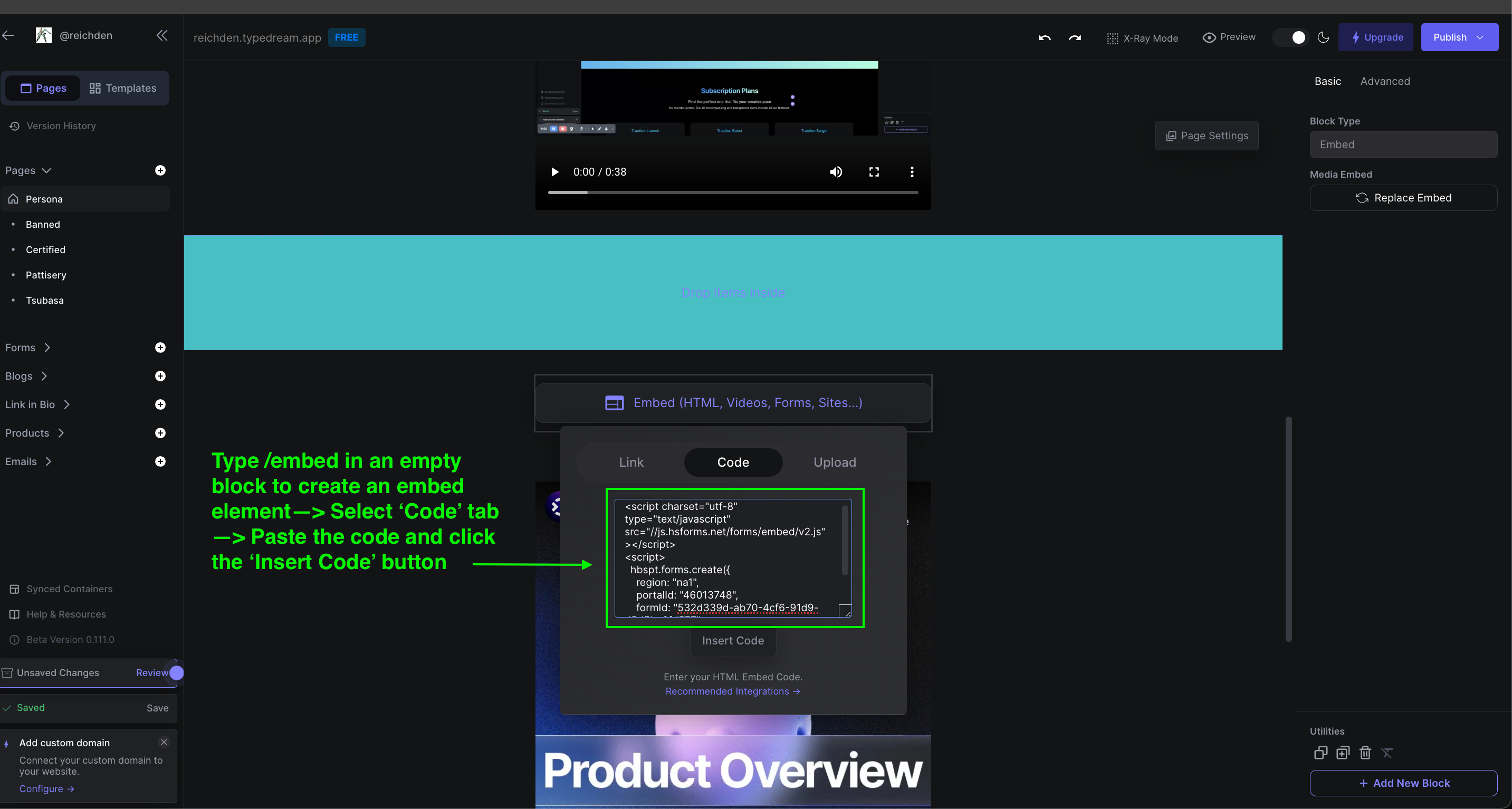
- Create an empty block and type /embed to create an embed element
- Click on the 'Code' tab and paste the code from Hubspot
- Click on the 'Insert Code' button and publish your page
- Check your page in Preview mode or in custom domain
Done!
But wait, what's Hubspot?
HubSpot’s form lets you to easily create custom forms for your website without any technical expertise. Every visitor who fills out your forms will automatically be added to your database, so you can nurture them with personalized messaging and email campaigns.

Start building your dream site today.
The world needs to see your awesome idea.
We're a remote software company, building online tools for creators, builders, and side hustlers. We quit our 9-5 to pursue our dreams, and we want to help others do the same.
Backed by
Copyright © 2023 Govest, Inc. All rights reserved.